WWWのしくみ
25.10.10 / webのこと / Author: aico
今日はWWWのしくみについて勉強しました!
前回、URLとHTTPとHTMLについてちょこっと書きましたが、この3つのしくみがどんな働きをしているのか見てみましょう!
小悪魔ブログやホームページを見る時、上の方に表示されてるのをURLといいます。
URLの一番前の部分。http://~とかいてありますが、このhttpとは、データをやり取りするときに使うプロトコル、HTTPのことを表しています。
Webブラウザは、このURLから、co-akuma.directorz.jpというサーバにあるblogというデータをHTTPリクエストで要求します。
WebブラウザはHTTPリクエストを送ることでWebサーバに指定されたデータを要求します。
HTTPリクエストとはどんなものなのか見てみましょう!
$ telnet co-akuma.directorz.jp 80と入れます。
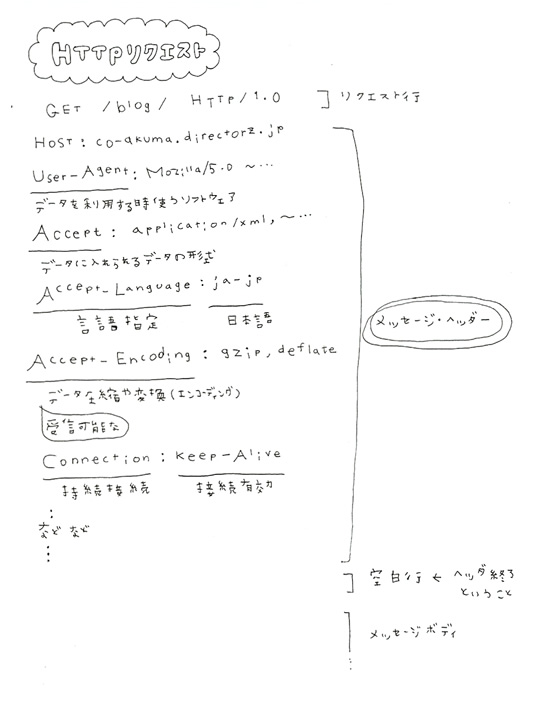
GET /blog/ HTTP/1.0
これがHTTPリクエストです。
これ以外に、ブラウザ側の色んな情報をのせたメッセージ・ヘッダーが入れられます。
ここには、ブラウザの種類や使っている言語などの情報が入ります。
ヘッダー情報は各ブラウザによって入っている情報も様々です。
昔はHTTPヘッダは存在していなかったのですが、WWWが普及したため入れられるようになりました。
リクエストを送られたWebサーバはWebクライアントにこのようなHTTPレスポンスを返信します。
HTTP/1.1 200 OK
Date: Fri, 22 Oct 2010 09:55:40 GMT
Server: Apache/2.0.63 (CentOS)
Connection: close
Content-Type: text/html; charset=UTF-8
Webブラウザが受け取るデータは最初はHTMLデータのみが送られてくるため、<IMG>と書かれたタグの画像データを要求するなど何度も通信が繰り返されています。
この動きをWebブラウザとWebサーバが行ってくれることで、小悪魔ブログを見てもらえてるのです!








Comments: 1
[…] This post was mentioned on Twitter by こん, ちゃちゃきDX and KamenReader, t_osawa rss. t_osawa rss said: WWWのしくみ http://dlvr.it/7VHnj […]