
30.10.10 / webのこと / Author: aico / Comments: (3)

telnetでSSLの様子を見てみましょう!
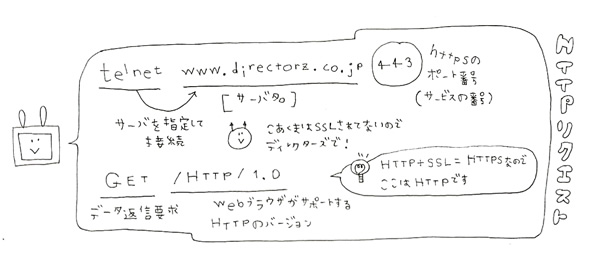
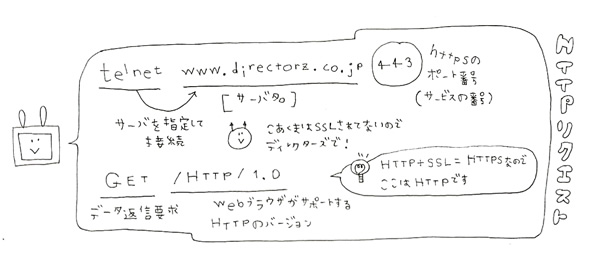
telnet www.directorz.co.jp 443と入れて、GET / HTTP/1.0と入れます。
telnet www.directorz.co.jp 443
GET / HTTP/1.0

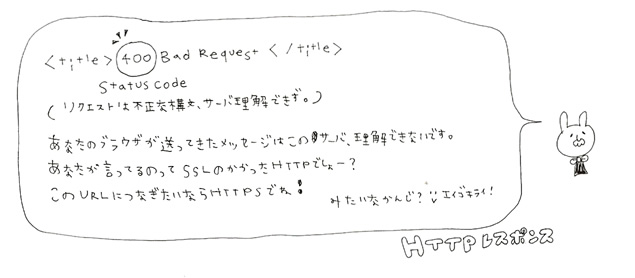
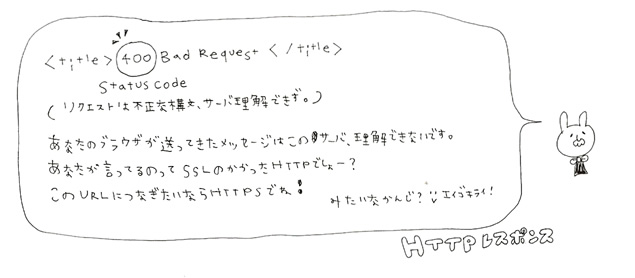
すると、サーバ側からこのように返ってきます。
<!DOCTYPE HTML PUBLIC “-//IETF//DTD HTML 2.0//EN”>
<html><head>
<title>400 Bad Request</title>
</head><body>
<h1>Bad Request</h1>
<p>Your browser sent a request that this server could not understand.<br />
Reason: You’re speaking plain HTTP to an SSL-enabled server port.<br />
Instead use the HTTPS scheme to access this URL, please.<br />

SSLされているためtelnetで普通に入れてもダメだと言われたようです。
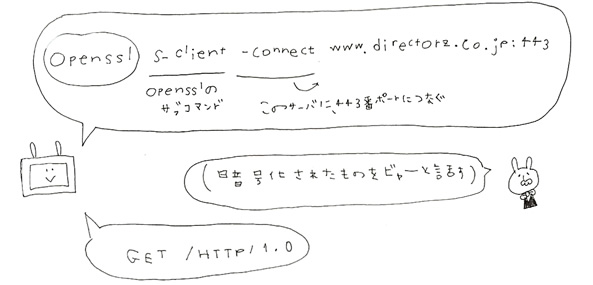
そこでつかうのがopensslコマンドです!

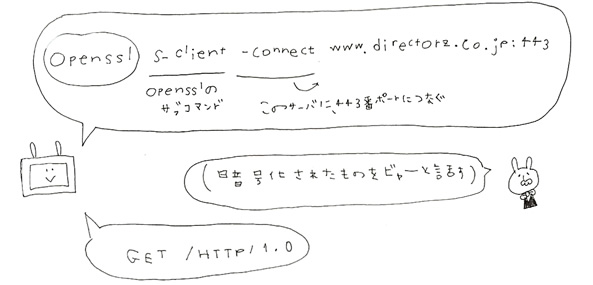
openssl s_client -connect www.directorz.co.jp:443と入れると、サーバは暗号化された情報を流します。
GET / HTTP/1.0と入れると、www.directorz.co.jpの情報を見ることができました!
openssl s_client -connect www.directorz.co.jp:443
GET / HTTP/1.0
HTTP/1.1 200 OK
Date: Sat, 30 Oct 2010 05:43:14 GMT
Server: Apache/2.0.63 (CentOS)
Last-Modified: Fri, 22 Oct 2010 03:18:13 GMT
ETag: “6aceb7-68a1-17bdc740″
Accept-Ranges: bytes
Content-Length: 26785
Content-Type: text/html
Connection: close
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”utf-8″>
<link rel=”stylesheet” type=”text/css” href=”/common/css/main.css”>

…というわけで、暗号化されているとtelnetではダメだということがわかりました。
そのため、opensslでまず暗号化処理をして、そのあとはいつものhttpのプロトコルで大丈夫でした!
(telnet-sslというものを使えばtelnetでもSSL通信ができるそうです!)
30.10.10 / webのこと / Author: aico / Comments: (1)
https:// …から始まるサイトをみたころがありませんか?今日はSSLについてです!

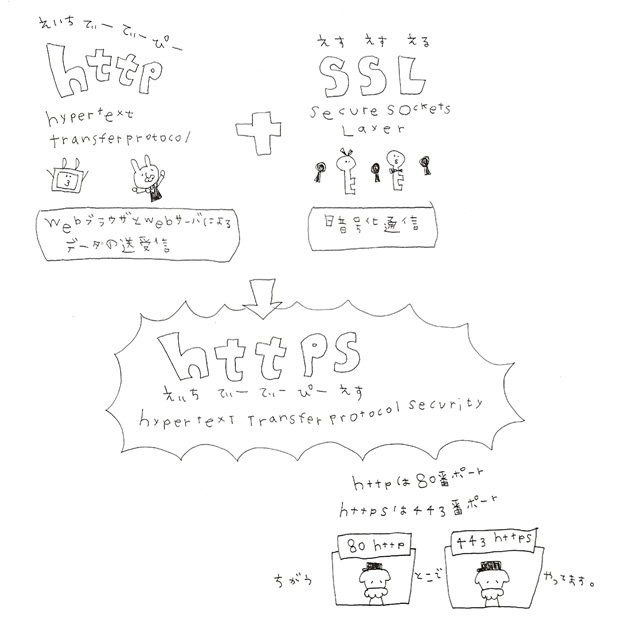
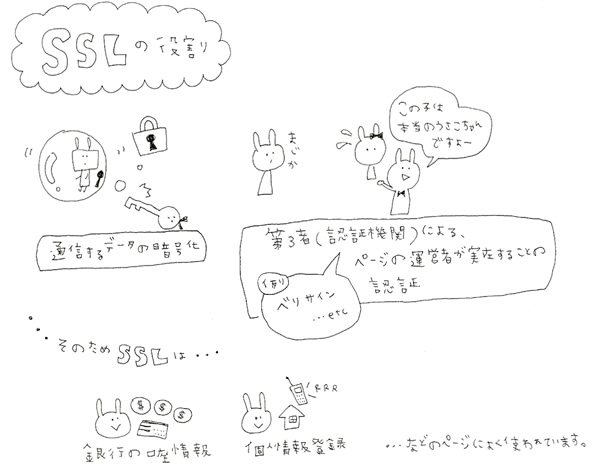
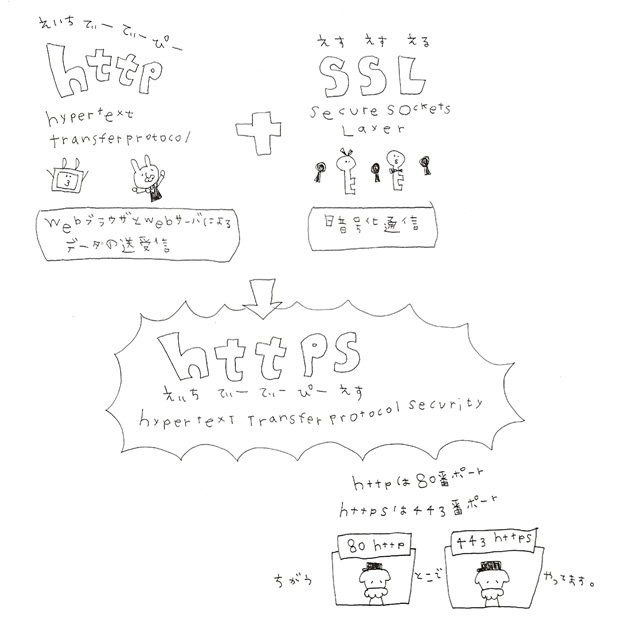
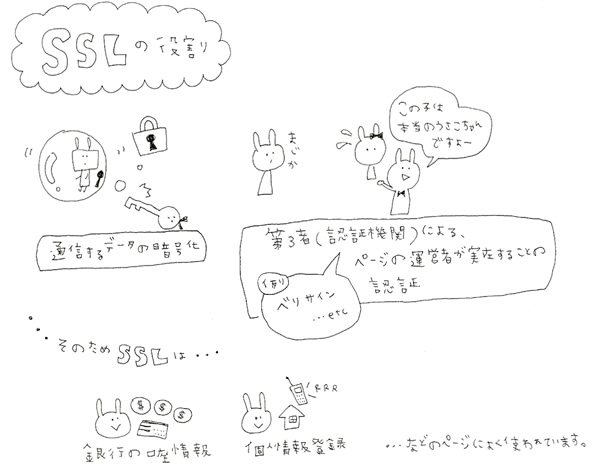
SSLとは、インターネット上で情報を暗号化し、送受信できるプロトコルです。

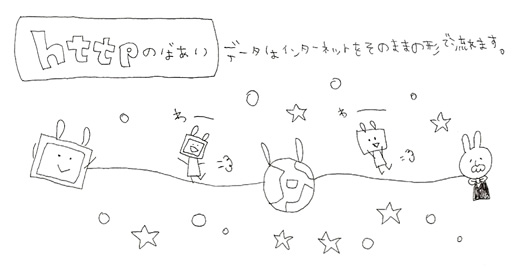
http://では、サーバとブラウザ間でやり取りするデータはインターネット上をそのままの形で流れています。

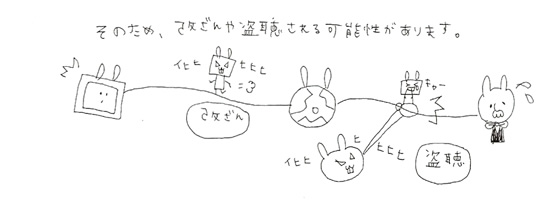
このため、悪うさがいると、盗聴や改ざんをされる可能性が出てきます。
暗号化していない場合の危険性についてはSSHの回でも見ましたよね。

なので、大事な情報をやり取りする時には、httpsからはじまるURI(SSL)が使用されます。

せっかくSSLによって暗号化されていても、通信相手が信頼できなければ意味がないですよね?

そのため、SSLには第三者の認証機関が、そのページの運営者が実在していると認めてくれる仕組みも組み込まれています。

なのでSSLは、銀行口座の情報等、重要な個人情報を登録するページなどでよく使われています。
WebでSSLを利用するには、認証機関に申請が必要です。ベリサイン等多くの認証機関があります。

WEBページの運営をしている人が証明書の種(keypair)を作り、運営会社の情報に証明書の種の片割れを添えて認証局に申請します。
すると、認証局は、申請内容と申請者の存在を確認し、種の片割れに認証済みマークを付け、申請者に返却します。運営者は証明書を飾る(サーバにインストール)すれば、SSLサーバ証明書が取得成功です!

実はブラウザには、既にベリサイン等の公式に認められている認証機関の情報(申請された証明書に押した印の印影)が登録されています。ブラウザはhttps通信するときはサーバにインストールされた証明書とこの印影が一致するかをチェックしています。
なので、ブラウザをつかって印影に一致しない証明書を使用しているサーバにアクセスしたい際には、この証明書は信用できる認証機関にハンコおしてもらってないけど、接続するのやめとく?それとも信用して接続する?というメッセージがでます。
ちなみに、携帯電話などは、年代によってはメジャーな認証機関が登録されていないものがあるため、世の中的には信頼できる認証機関によって認証された証明書でもエラーがでることがあります。

30.10.10 / webのこと / Author: aico / Comments: (2)
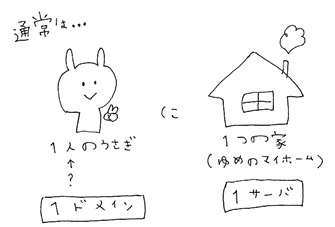
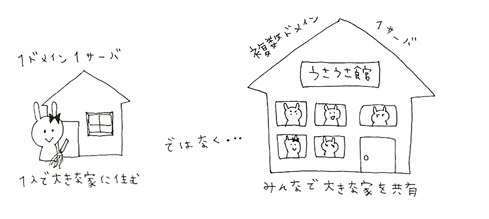
通常はWebサーバやメールサーバを運用するのにドメインの数以上のサーバコンピュータが
必要となります。

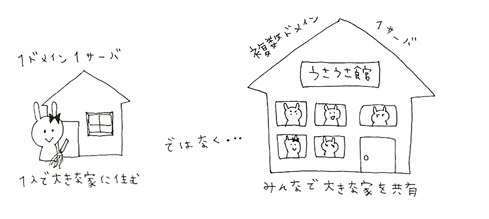
しかし、サーバリソースの有効利用やIPの有効利用のために、1つのサーバで複数のドメインを運用したい!
…という要望にこたえるもの、それがバーチャルホストです!

バーチャルホストとは、1つのサーバで複数のドメインを運用する技術です。

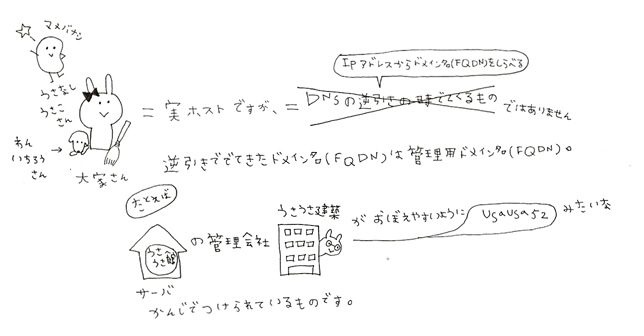
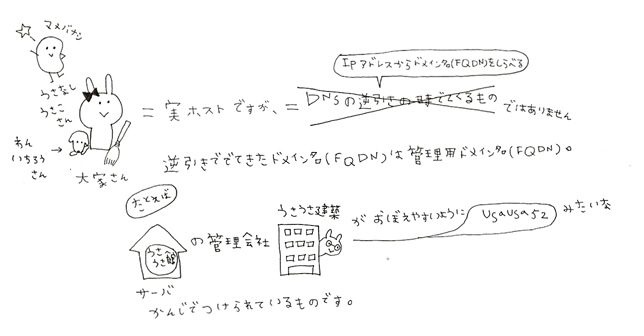
サーバの代表となるドメインが実ホスト、それ以外がバーチャルホストです。
実ホストが大家さんでバーチャルホストが部屋(ページ)を借りている住人がバーチャルホストだと思ってください。
大家さん(実ホスト)は必ず存在しますが、大家さんの部屋(ページ)はあったりなかったりします。

では、どのように運用されているのでしょうか?

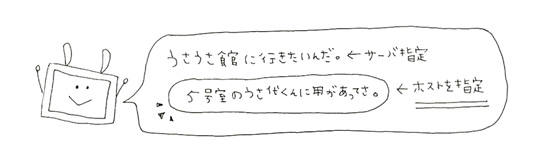
ブラウザからWebサーバに接続する時、webブラウザはhttpリクエストを投げますよね。
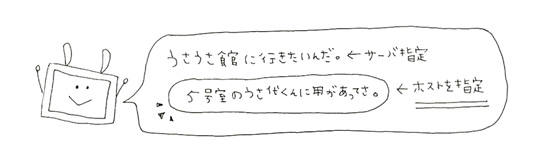
その時、リクエスト内容に「このホスト名に接続したい」という内容を含めることにより、要求している「ホスト名」に接続させることができます。

これにより、1台のサーバで複数のドメインを運用することができるようになります。

ちなみに上記はNAMEベースのバーチャルホストの話ですが、
IPベース(1台のサーバに複数IPを振って、このIPにきたものはこっち、このIPにきたものはあっち的に振り分ける方法)のバーチャルホストというのもあります。
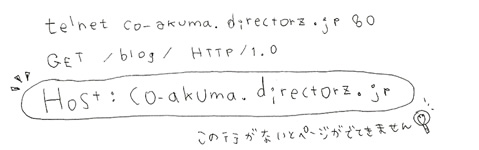
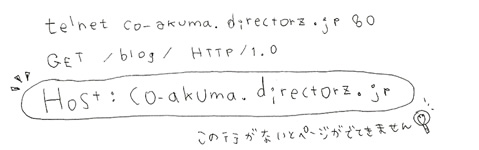
ちなみに小悪魔ブログもバーチャルホストです。

そのため、
telnet co-akuma.directorz.jp 80
GET /blog/ HTTP/1.0
の後に、
Host: co-akuma.directorz.jpをいれないとページがでてきません。

30.10.10 / webのこと / Author: aico / Comments: (1)
ブラウザがリクエストを行ったとき、WEBサーバはHTTPレスポンスを返します。

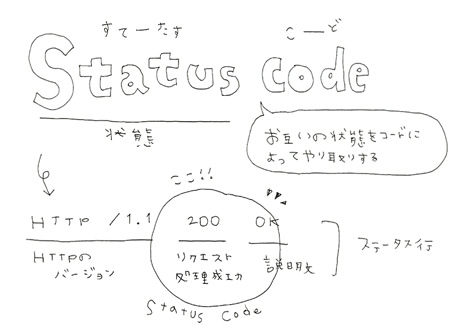
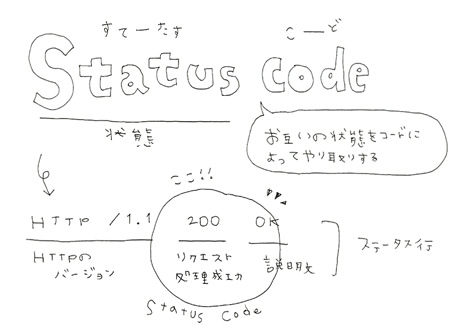
その際に、WEBサーバはステータスコードというものを必ず返します。

ステータスコードとは、WEBサーバとWEBブラウザ、お互いの状態をやりとりするためのコードです。前回のレスポンスの際、200 OKというものを返していますね。これがステータスコードです。

200 OKとは、リクエストの処理が成功したことを示すステータスコードですが、ほかにも、301(リクエストしたページが移動しているが表示できる)、302(リクエストしたページが一時的に移動しているが表示できる)などがあります。

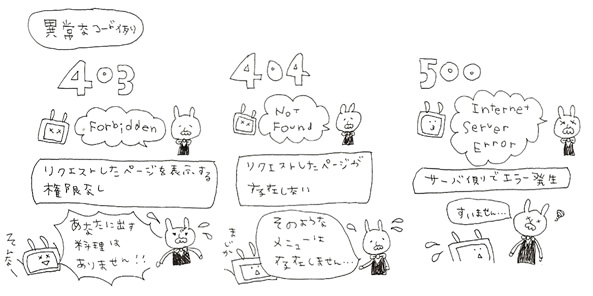
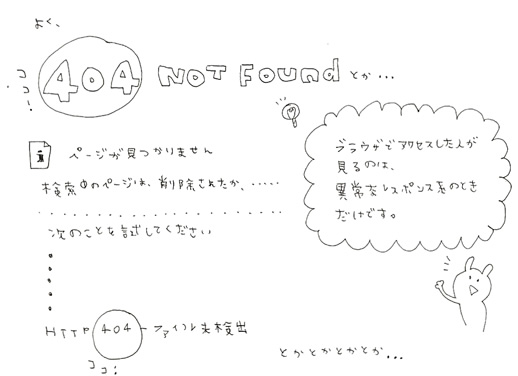
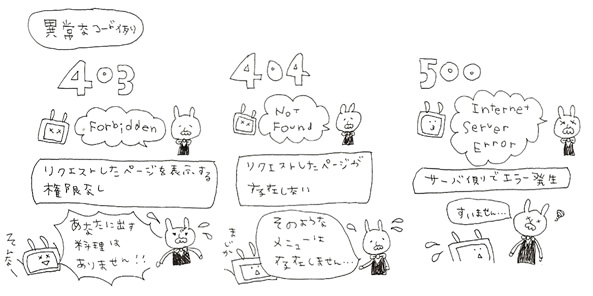
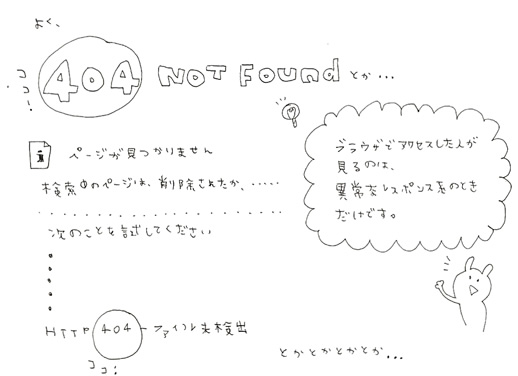
リクエストが処理されなかったときに出るものでよく見られるのはこの3つです。ページが表示されなかったときによく見る404not foundというエラー、あれはサーバ側が返しています。

とはいっても基本的にこれらのエラーコードをブラウザでアクセスした人がみるのは
異常なレスポンス系のときだけです。通常はレスポンスヘッダーにはいっているのでみれません。
では何に使うのでしょうか?
ステータスコードはエラー発生時の原因調査のために使われます。
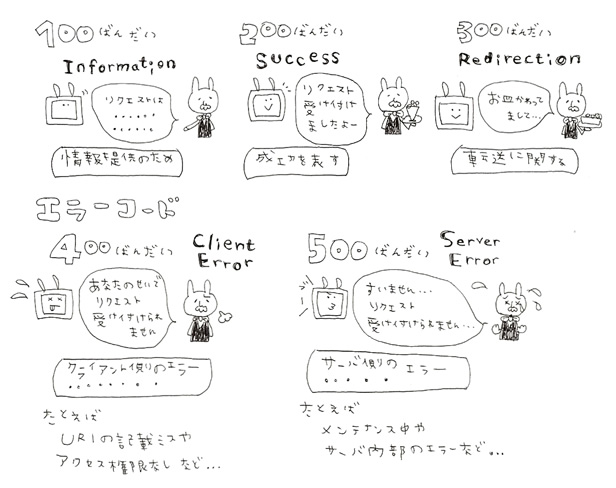
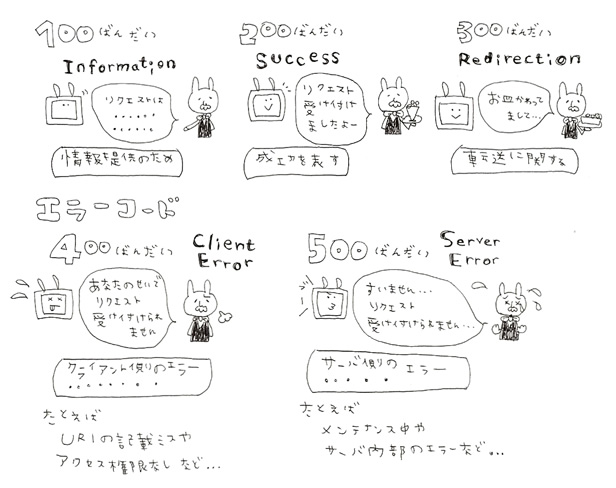
ステータスコードは、大きく100番台、200番台、300番台、400番台、500番台にわかれています。

400番台なら、たぶんクライアント側にミスがあるな(URIの記載ミスなど)とか、500番台なら、たぶんサーバ側(CGIの誤動作)だなーとかわかるようになっているので、サーバエンジニアとしては、ステータスコードをみて障害ポイントのあたりを付けるわけですね。

25.10.10 / webのこと / Author: aico / Comments: (1)
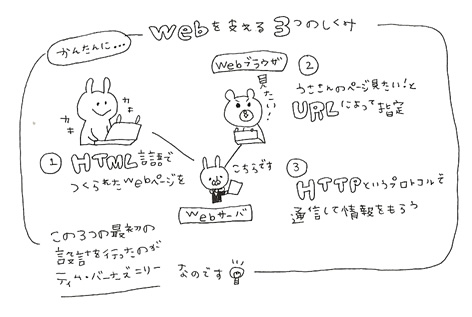
今日はWWWのしくみについて勉強しました!

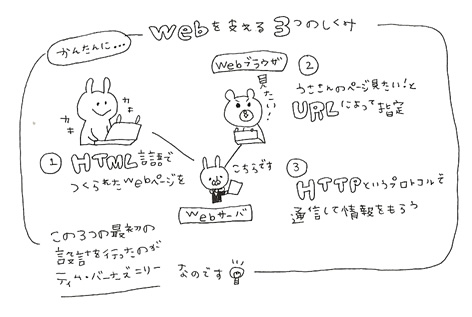
前回、URLとHTTPとHTMLについてちょこっと書きましたが、この3つのしくみがどんな働きをしているのか見てみましょう!
小悪魔ブログやホームページを見る時、上の方に表示されてるのをURLといいます。

URLの一番前の部分。http://~とかいてありますが、このhttpとは、データをやり取りするときに使うプロトコル、HTTPのことを表しています。

Webブラウザは、このURLから、co-akuma.directorz.jpというサーバにあるblogというデータをHTTPリクエストで要求します。

WebブラウザはHTTPリクエストを送ることでWebサーバに指定されたデータを要求します。
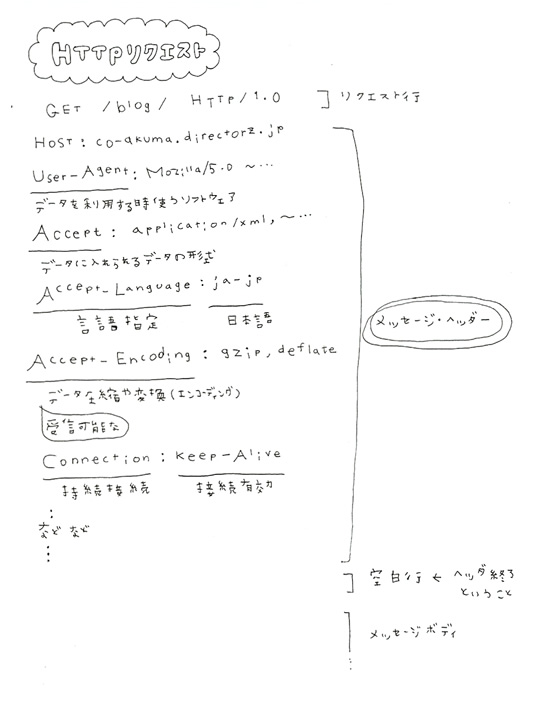
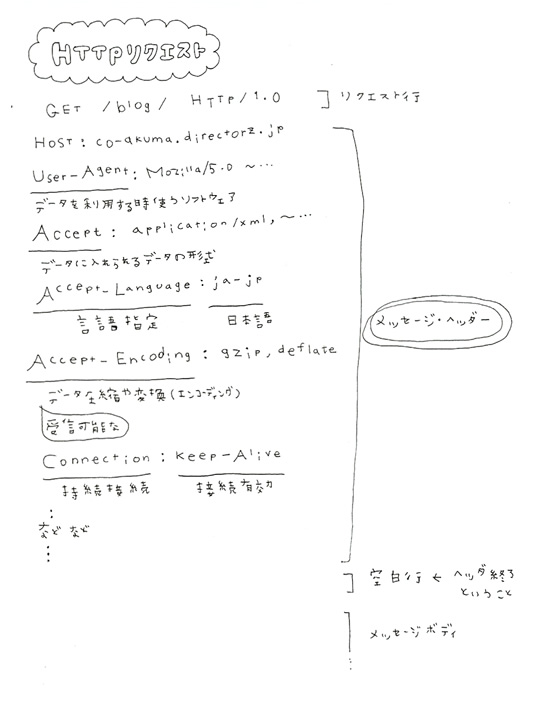
HTTPリクエストとはどんなものなのか見てみましょう!
$ telnet co-akuma.directorz.jp 80と入れます。
GET /blog/ HTTP/1.0

これがHTTPリクエストです。
これ以外に、ブラウザ側の色んな情報をのせたメッセージ・ヘッダーが入れられます。

ここには、ブラウザの種類や使っている言語などの情報が入ります。
ヘッダー情報は各ブラウザによって入っている情報も様々です。
昔はHTTPヘッダは存在していなかったのですが、WWWが普及したため入れられるようになりました。
リクエストを送られたWebサーバはWebクライアントにこのようなHTTPレスポンスを返信します。

HTTP/1.1 200 OK
Date: Fri, 22 Oct 2010 09:55:40 GMT
Server: Apache/2.0.63 (CentOS)
Connection: close
Content-Type: text/html; charset=UTF-8

Webブラウザが受け取るデータは最初はHTMLデータのみが送られてくるため、<IMG>と書かれたタグの画像データを要求するなど何度も通信が繰り返されています。
この動きをWebブラウザとWebサーバが行ってくれることで、小悪魔ブログを見てもらえてるのです!
21.10.10 / webのこと / Author: aico / Comments: (1)
インターネットといえばWWW!ってくらいWWWのしくみはインターネットの普及に大きく貢献しました。
今日はその、WWWの歴史について勉強しました!

WWWのシステムはスイスのティム・バーナーズ・リーによって考案・開発されました。

それ以前の当初のインターネットは、学術研究が目的であり、電子メールやネットニュースなどのサービスが中心でした。

日本では1984年、村井純教授らによる、慶応大と東工、東大をつないだ実験ネットーワーク、JUNETが始まり、
後に他大学や企業の研究機関が参加し、日本のインターネットの起源となりました。

その後、1992年に日本初のホームページがつくられました。それがこのページです!
1990年、ティム・バーナーズ・リーは、世界初のWebサーバhttpdとWebブラウザWorldWideWebを発表しました。

このWorldWideWebは、文字だけのページであったが、編集も行えて、HTTPやURL、HTMLなど現在のWWWにも存在する仕組みを備えたものでした。

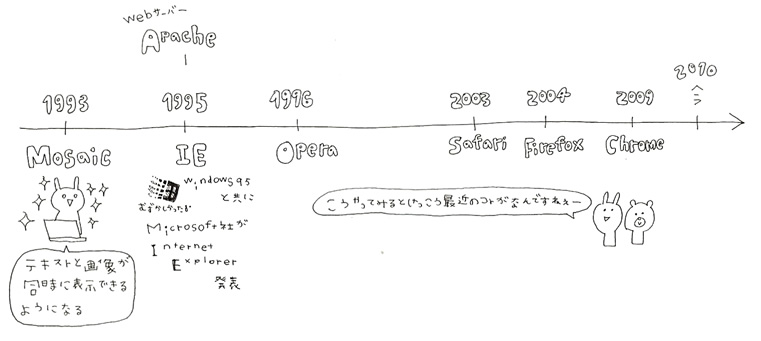
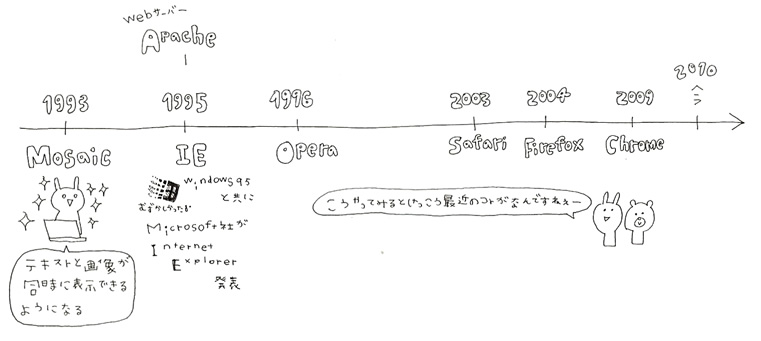
その後、たくさんのWebブラウザが登場しましたが、その中でもWWWにとって大きな転機となったのは1993年に開発されたMosaicです。

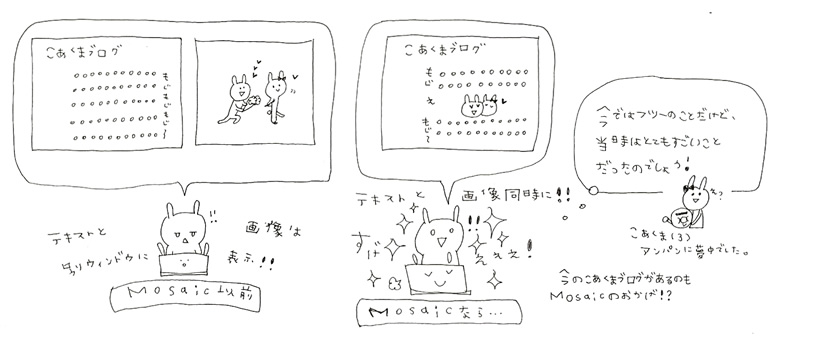
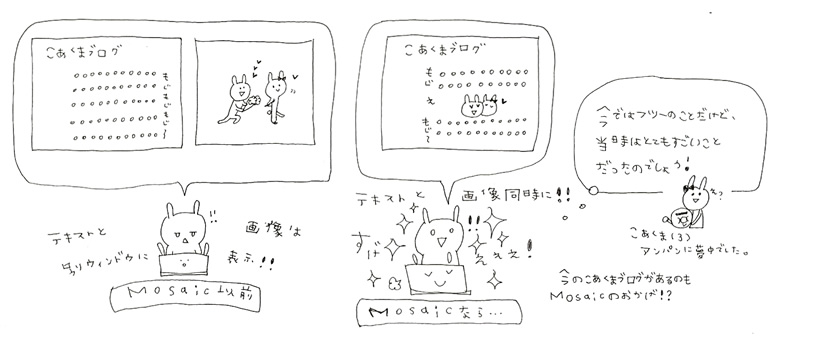
Mosaicのすごいところは、テキストと画像をおなじ画面に映し出せること!(<IMG>タグが実装されたこと)

今にしてみればそれは普通のことのように思いますが、それ以前のブラウザはテキストと画像を別ウィンドウに表示していたため、Mosaicの開発はとてもすごいことだったのです。
また、同時期に日本でもインターネットの商用利用が許可されたことで、WWWは爆発的な人気となりました。

その後、1995年にはApacheや、Microsoft社のWindows95に組み込まれたIE(internet explorer)が発表され、日本でもインターネットが広く使われるようになり、現在に至っています。
20.10.10 / webのこと / Author: aico / Comments: (7)
小悪魔ブログのようなインターネットで公開されているページを見るためのサービスをWWWといいます。

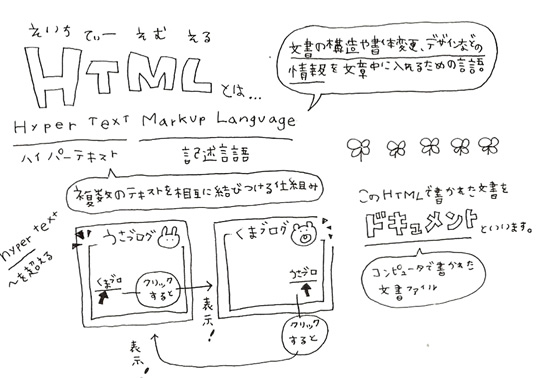
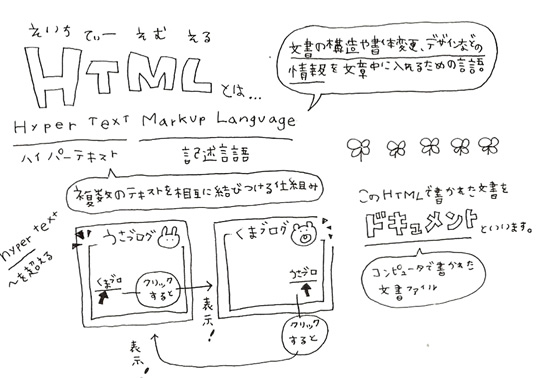
小悪魔ブログのようなインターネットで公開されているページはHTMLという言語によって書かれています。

この、HTMLで書かれた文書をドキュメントといい、このドキュメントを公開しているのがWEBサーバです。

WEBサーバの中でも有名なのが、ApacheとIISです。

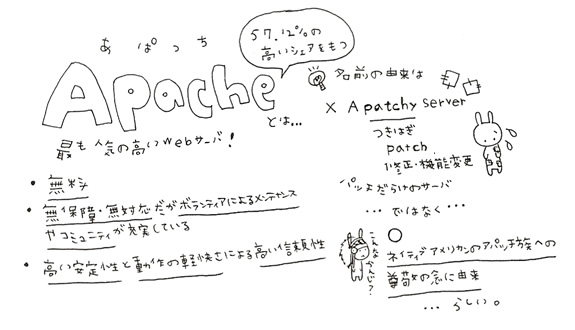
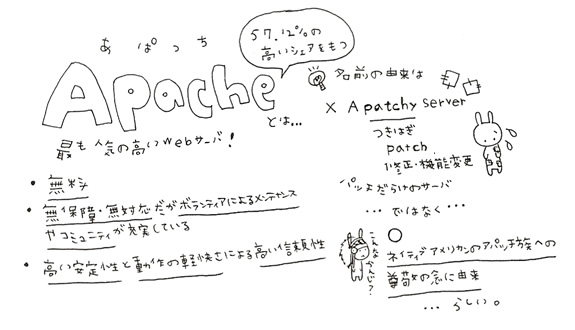
Apacheは現在世界中でもっとも利用されているWEBサーバで、netcraft社によると、2010年時点で57.12%のシェアを持っています。

Apacheは無料で使われているソフトウェアで、無保証・無対応であるが、ボランティアによるメンテナンスや対応が早く多くのノウハウをもつ人のあつまるコミュニティなどがあり、高い安定性と動作の軽快さ、豊富な機能から高い信頼性があります。

IISとは、Microsoft社が提供しているWindows用のWebサーバです。
Apacheに次いで2番目に高いシェアを持っていて、2010年時点では24,11%となっています。

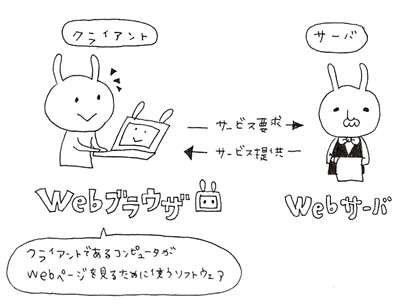
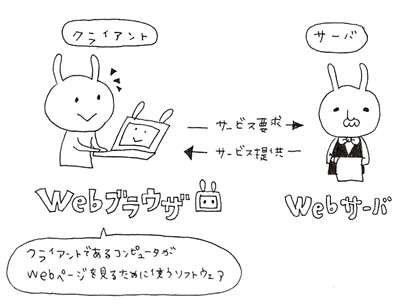
メールの回でも説明したように、サーバとは、ネットワークでクライアントの要求に応えてサービスを提供してくれるコンピュータのことをいいます。
webサーバにサービスを要求するクライアントが、webページを見るために使うソフトウェアをWebブラウザといいます。

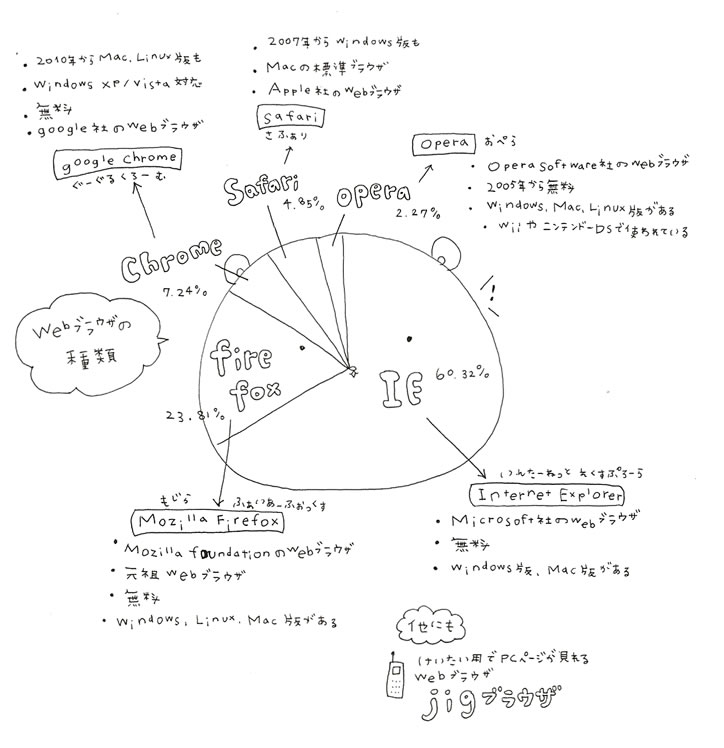
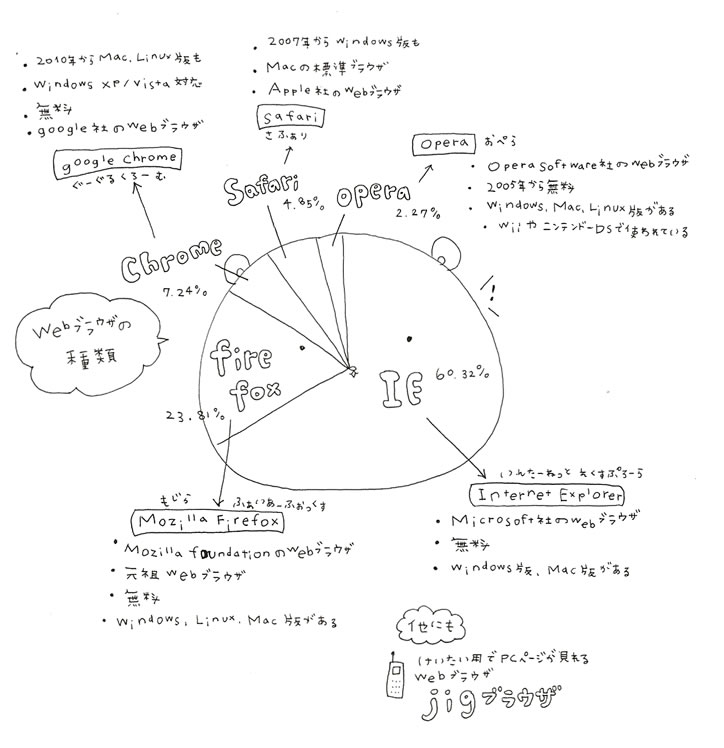
webブラウザの主なものとして、IE、Firefox、chrome、safari、operaなどがあります。
Net Application社による2010年6月時点でのブラウザシェアの報告によると、IEがもっとも高い60.32%を占めています。

また、携帯から、PCページを見るためのwebブラウザにはjigブラウザなどがあります。

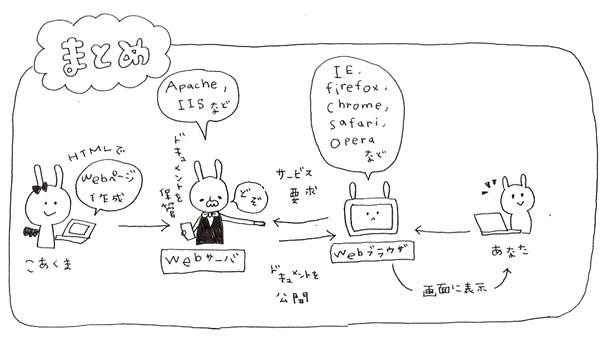
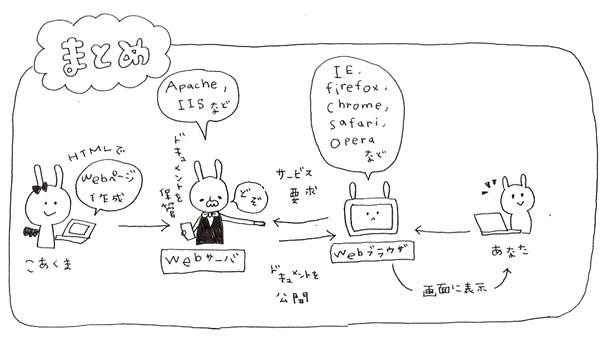
今、あなたが小悪魔ブログを見れているのは、WEBサーバが小悪魔ブログを公開し、クライアントであるあなたのコンピュータがWEBブラウザというアプリケーションを使って小悪魔ブログのデータを要求して、データを画面上に表示してくれるからなのです。
…というわけで次回からはwwwの歴史やしくみについて勉強しましょう!