
12.03.10 / みつけた!おもしろ本 / Author: aico / Comments: (0)
今日はパケットのしくみについてとメールサーバーについてのお勉強でした。
パケットのしくみは 『ドングリ&キノコのマンガ式IT塾 パケットのしくみ』というマンガをよみました。
携帯をつかうと パケット料がかかって… なんて言葉よくききますよね?
よく聞くことばだけど、じゃぁ「パケットって何?」
そんな質問にどんぐりさんときのこさんと一緒に答えましょう!という本でした。
わたしがわかったことは、
メールや画像、音楽をきのこさんがどんぐりさんに送りたいとき、きのこさんのパソコンが送りたい情報をちいさなパケットくんという小包にしてくれるんです。
パケットってもともと小包って意味なんです。なぜ小さなパケットくんにわけるかというと、もとの大きな情報のままだとネットワークという道に大きな情報が通ろうとするとその情報が通るまで道が渋滞してしまうんですね。でも小さいパケットくんならみんなちょっとずつ送っていける。ゆずりあおうの精神なのです。それにもし情報が全部届かなかった!という場合でも小さなパケットくんにわかれていれば届かなかった部分だけ送ろう!ってことにできるというわけです。
ちいさくなったパケットくんはIPアドレスというネットワーク上の住所を手がかりに道案内のルーターさんに案内されながらネットワークの道を進んでいってドングリさんのパソコンに到着するのです。するとドングリさんのパソコンがパケットくんについている順番の番号どおりにつみなおしてドングリさんにもとの大きな情報を見せてくれるということでした。
この本がとても読みやすかったので、今読んでいるPostfixの本がとてもつらいです><
説明も絵が入るととてもわかりやすいですねー!
メールサーバーについては次回、私も絵を入れつつ勉強したことについてかいていきたいと思います!
本の紹介です*
『ドングリ&キノコのマンガ式IT塾パケットのしくみ』
きたみりゅうじ
技術評論社
11.03.10 / メールのこと / Author: aico / Comments: (0)
今日は、新しくインターンの人が来たので、その人が会社でつかうメールアドレスをTerminalで作成しました。
directorzではVpopmailを使用しており、ドメイン(@~のとこ)も取得してあるものを使うので、今回はユーザーの作成のみです。
vpopmailでは仮想ドメイン、仮想ユーザーを作成できます。
1つのIPアドレスに複数のドメインを割り当てることを仮想ドメインといいます。
IPアドレスは数列でできたインターネット上の住所にあたるもので、わかりやすく英数字にしたものがドメインです。
仮想ドメインを設定すると、実際はひとつのサーバー(IPアドレス)であっても見かけ上は複数のサーバーが稼働しているように使用することができるのです。
そうすることで、システムアカウント(システムへのログイン権限)を何個も作成しなくても、メールサーバーにアクセスするための使用権であるメールアカウントを作成する(ユーザIDとパスワードを得る)ことができます。
1 ssh [サーバー名] + パスワード で サーバーにはいる
2 cd /home/vpopmail/binで/home/vpopmail/binというディレクトリに移動します。
vpopmailでは、すべての仮想ドメイン、仮想ユーザーのファイルが/home/vpopmailにまとめられています。
binとはbinary fileの略で、画面に表示できない文字以外のコードを含んでいるプログラムファイルのことです。
binはMacの中でいうアプリケーションのようなものです。
3 ls -laで今いるディレクトリの中にあるファイルなどの一覧を取得します。
すると中にvadduserというプログラムがあるのがわかります。
4 ./vadduser [新しくつくりたいメールアドレス]でメールアドレスを作成する。
./は今いるディレクトリという意味で、ここでは/home/vpopmail/binを表しており、
/home/vpopmail/bin/vadduserと同じ意味です。
5 新しくつくりたいメールアドレスのパスワードを連続で正しく2回いれる
あとはそのメールアドレスとパスワードを使う本人が設定すれば完了です!
調べてみると、アカウントのことやbin、仮想ドメインなどわからないことだらけ!
やりかたとして理解しても、説明するのはむずかしいですね。
ここわかりづらい!というところがあったらコメントくださいね*
10.03.10 / こあくまちゃんのこと / Author: aico / Comments: (0)
はじめましての記事を投稿すると 画像が表示されていませんでした!なぜーー
今日は画像についてです
今見てる画面を保存するため、スクリーンショットを教えてもらいました!
主に使用したのは、
command + shift + control + 4 を押すと自分の切り取りたい範囲がコピーできます。
保存したい画面の範囲が選べるようになるので
ドラックしながら範囲を選択します。そのまま離すとその範囲がコピーされているので
画像を貼りたい場所にペーストします。

こんなかんじです*
command + shift + control + 4 を押したあとspaceを押すと自分が今見ているウィンドウがコピーできます。
カメラマークが出てきます:) その状態でマウスをクリックするとコピーされるので
画像を貼りたい場所にペーストします。
今回は使っていませんが
command + shift + control + 3 を押すと画面全体がコピーできるようです。
また 3つともcontrolキーを押さなかったらそのまま画像としてデスクトップに保存されます。
スクリーンショットを使って記事に挿入する画像を手に入れたので、ここでファイルの形式を見ます。
わたしの場合 ファイル形式が .tiff に なっていました。

サイトにアップするときは JPEGやPNGにしたほうがいいそうです。
今回はPNGにしました *
tiffは画像編集を繰り返しても劣化しないかわりに容量が大きくwindowsで見れないことがあるそうです。
反対にJPEGやPNGは編集を繰り返すと劣化してしまうけれど、容量が小さくてサイトに画像をアップするときに一般的に使われているファイルの形式だそうです。
表示されてなかったのは形式の問題だったそうです。
形式っていっぱいあってむずかしいなぁーーーーーーーー
*画像を記事に挿入して記事を投稿します
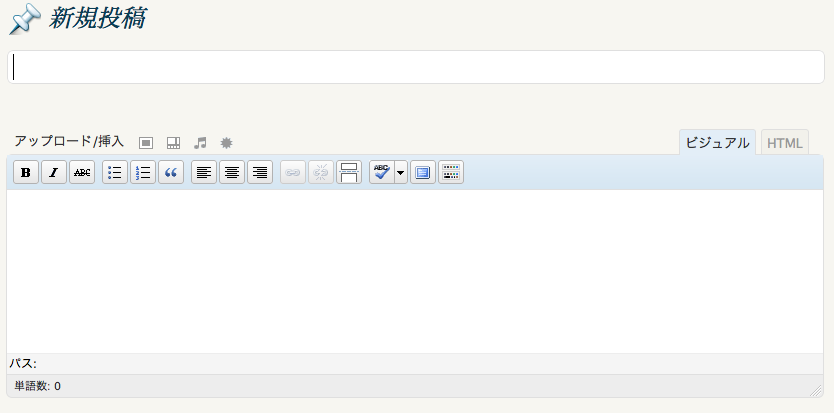
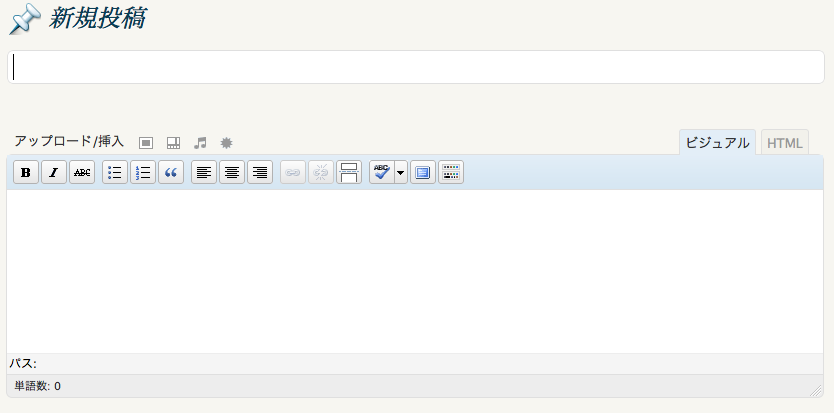
ログインして左側にある絵の中から新規追加をクリックします。

この画面がでてくるので、タイトルと記事をかいていきます。
そのなかから を押すと画像を追加することができます
を押すと画像を追加することができます
ファイルを選択して投稿に挿入を選択すれば、画像を追加することができます。
が!!!!
画像の容量が大きくて挿入できない(2Mまで)と言われてしまいました~
なので、terminalでphpの設定ファイルを編集してアップロードできるファイルサイズを変更しました!
今回は2Mから10Mに変更です^ω^
sshコマンドを使ってサーバーに入ります。
$ vi /etc/php.ini
と 入力すると /etc/php.iniの中身の編集をすることができます。
アップロードできるファイルサイズを変更するために、upload_max_filesizeを探します。
/は検索コマンドなので、 /upload_max_filesize と 入力するとupload_max_filesizeを探してもらえます。
upload_max_filesize = 2Mと書いてあるので、iを押して編集をはじめ、
upload_max_filesize = 10Mに変更し、: wq と入力して保存し終了します。
すると、画像がアップできるようになりましたー。
10.03.10 / こあくまちゃんのこと / Author: aico / Comments: (0)
サーバーの環境と自分が作業している環境を調べました。
Macを使用してます。
OSはOSⅩ で バージョンは 10.5.8 です。
サーバーの環境は
OSはCentOS バージョンは4.8
phpのバージョンは 4.3.9
mysqlのバージョンは4.1.22 です。
調べ方は…..
1 MacのOSとバージョン

Macの左上についているアップルマークをクリックして
一番上にある このMacについて を 押すと見ることができます

2 サーバー環境
サーバー環境はTerminalを使用して調べました。
サーバーのOSがCentOSとわかっているので、バージョンを調べます。
まず sshコマンドでサーバーの中に入り、
$ more /etc/issue
と 入力するとOSとバージョンがわかります。
phpのバージョンは $ php -v
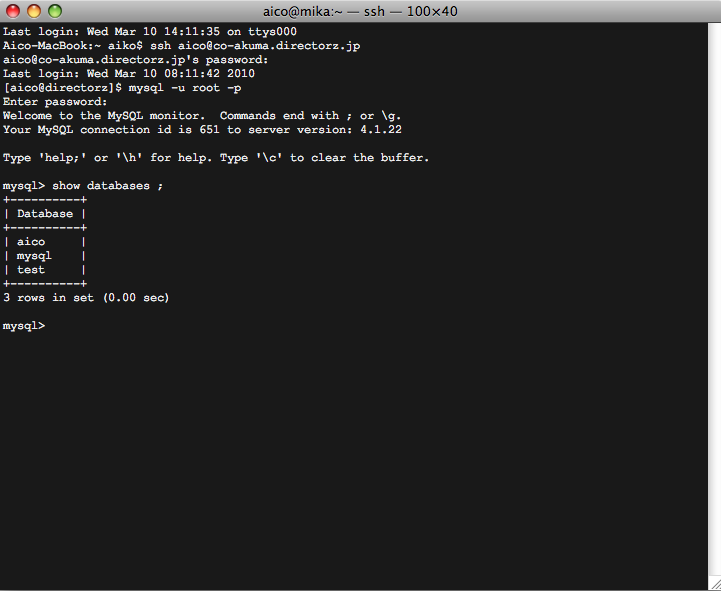
mysqlのバージョンは、
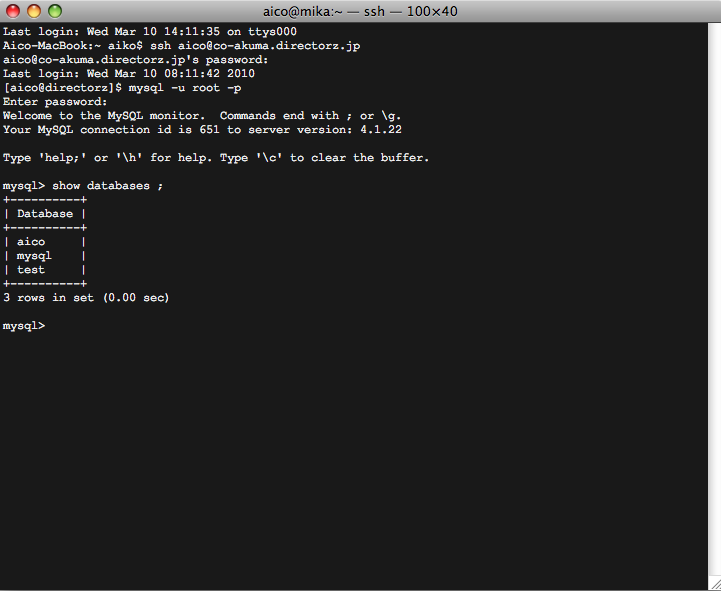
1 mysql -u [ユーザー名] -pと入力した後、パスワードを入れて、mysqlに接続します。
2 mysql> status
と 入力するとmysqlのバージョンがわかりました。
10.03.10 / こあくまちゃんのこと / Author: aico / Comments: (4)
はじめまして!
directorzという会社でアルバイトをしています。
パソコンのこと右も左もわからないような私ですが、社員の人に教えてもらいながら、
サーバーエンジニアのことを勉強中です!
前回、wordpressをインストールして このブログをつくったので
その方法についての記事です ^ω^
1 データベースをつくる

まず、ターミナルをひらいてmysqlというコマンドを使用します。
mysqlを使うとデーターベースの情報をみることができます。
mysql -u [ユーザー名] -p と入力し、
Enter password: のあとにパスワードを入力します。
パスワードを入力しても文字はあらわれません。
あっていても間違っていても出ないようになっているので、そのまま続けます。
mysqlサーバーに接続すると
mysql> とでるので
mysql >のあとに create database [データーベース名]; と入力します。
mysql>では語尾にかならず ; が必要になります。
mysql> show databases; と入力すると、現在あるDatabaseが確認できるので、つくったデーターベースがあるか確認します。
2 wordpressをインストールします
http://ja.wordpress.org/ で、

を クリックして、wordpressをダウンロードします。
ダウンロードしたwordpressは新しく作ったフォルダに入れました。
htdocsというフォルダ名にします。

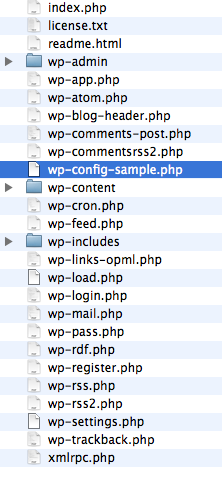
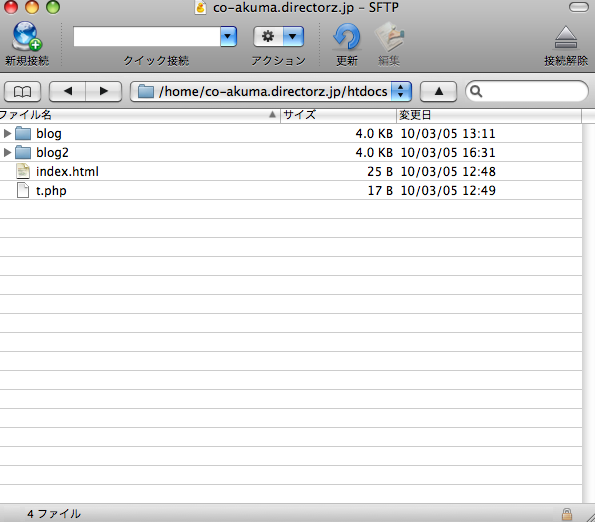
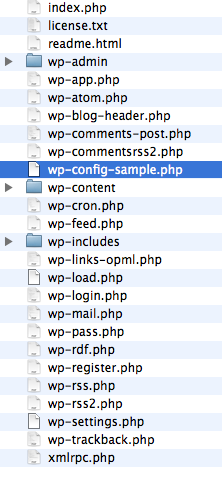
ダウンロードしたwordpressの中身は

と なっているので、その中から、
wp-config-sample.php を 探します。
そのままでは使えないので、
wp-config-sample.phpのコピーをつくり、wp-config.phpに名前を変更します。
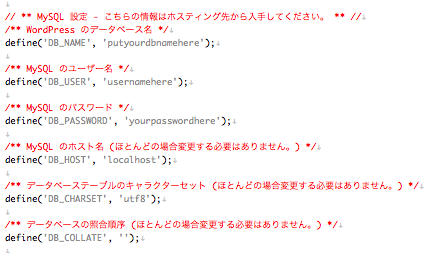
wp-config.phpを開くと wordpressの基本設定についてかいてあるはずです。
色々書いてあって大変なように見えますが、
変えるのは
・wordpressのデーターベース名
・mysqlのユーザー名
・mysqlのパスワード
の 3つのみです。
wordpressのデーターベース名のputyourdbnamehereを さっきターミナルでつくった データーベース名に変更
Mysqlのユーザー名のusernamehereを ターミナルでデーターベースを作るときにつかった ユーザー名に変更
MySQLのパスワードのyourpasswordhereを ターミナルでデーターベースを作るときにつかった パスワードに変更
この3つを入力した後、保存しました。
3 FTPソフトをダウンロードする
FTPはつくったデータをサーバーに届けるために必要なものです。
データを作成しても、サーバーに届けなければ 起動しているそのパソコンに入らなければ見ることができません。
データをサーバーに届けることで 作った本人がパソコンを起動していなくても24時間他人がブログを見れるようになるのです。
わたしは会社でかりているサーバーを使ったのですが 個人でホームページやブログをつくる場合はサーバーを借りる必要があるそうです。
お金なし、知識なしの学生なので、今回はマック用のFTPプログラムで無料配布されている Cyberduckを使用しました。
アヒルちゃんマークです^ω^
 ←あひるちゃん(ちょい怖)
←あひるちゃん(ちょい怖)
cyberduckのホームページにいくと、右横にzipファイルがあります。

zipファイルの画像をクリックしてファイルをダウンロードします。
ダウンロードできたら、保存された場所からアプリケーションに入れかえます。

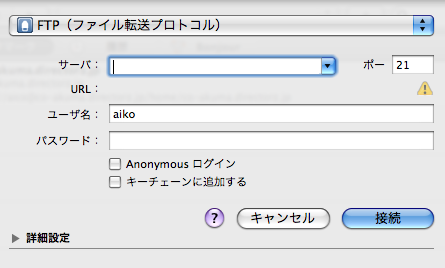
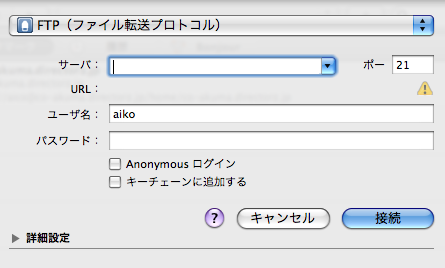
cyberduckをひらき、新規接続をクリックします。

すると、このようなページがあらわれるので、サーバーをかりたとき教えてもらった サーバー名、ユーザー名、パスワードを入力するとcyberduckが使えるようになります。
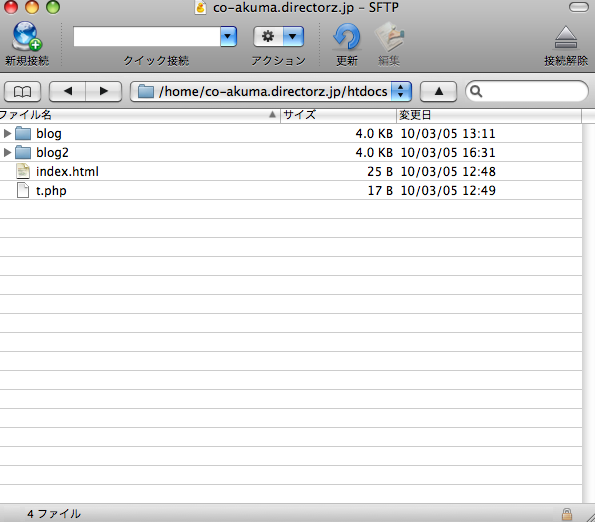
4 wordpressをcyberduckをつかってアップロードする。
3が終わると、

の 中から、htdocsというフォルダにダウンロードしたwordpressを入れるとアップロードされます。