
11.11.10 / メールのこと / Author: aico / Comments: (1)
送信者から手紙をうけとり、受信者を担当しているサーバまで手紙を送信してくれる、郵便局のような役割をしてくれるメールサーバといいます。

SMTPとは、メールを送信・転送するためのプロトコルです。
SMTPに対応するメールサーバをSMTPサーバといいます。
そのSMTPのしくみに、ユーザアカウントとパスワードによる認証をしくみを足したものをSMTP-AUTHといいます。

では、そのSMTP-AUTHはなぜつくられたのでしょうか?今日はその理由を勉強してみましょう!

きょうもうさおくんはくまさんに手紙(メール)を送るために、郵便局(SMTPサーバ)に手紙を渡しにいきます。

うさおくんの村のうさうさ村郵便局で働く白やぎさんは今日も送られてきた手紙(メール)を届けるため働いています。

郵便局(SMTPサーバ)では、色んな人が利用するため誰からでも手紙(メール)を受け付けます。
白やぎさんはみんなの手紙を送ることが幸せ…と考えていたのですがそんな白やぎさんの気持ちをもてあそぶ輩、それは悪うさ村の悪うささん!

なんと彼は白やぎさんに悪い手紙を届けてもらうことを考えたのです!!!

なにも知らない白やぎさんの郵便局(SMTPサーバ)は悪いメールも送ってしまいます。

悪ウサギさんは1人、2人、3人…と増え被害が拡大!

事態を知った白やぎさんは悩み、送る人はどの村の人でもいいけど、受取人はうさうさ村の住人(自分の担当しているドメイン)以外のメールは受け付けない(つまり、ほかの郵便局に中継しない)ことにしてはどうか?と考えました。

しかし、その方法では、うさおくんはくまさんに手紙を送るためには、くま村の郵便局に自分で手紙をもっていく必要があり、とても手間がかかります。

そのため、今度は、受取人はどの村の人でもいいけど、送る人がうさうさ村の住人である(IPアドレスによって)確認できる人に限定してSMTP中継することにしました。

この方法だと、うさおくんがうさうさ村を出て山にしばらくこもることにしたので、伝書鳩を使ってくまさん宛ての手紙を送ろうとうさうさ村郵便局に手紙の中継を頼もうとしても(例えば、外出先でモバイルパソコンからのメール送信)手紙は届けてもらえなくなります。
うさうさ村にいない(IPアドレスが違うものになる)からです。

そこで考えられたのがPOP before SMTPという方法でした。

手紙を送りたいひとはまず自分の郵便受けを開きます。(POPサーバにアクセスする)
郵便受け(POPサーバ)をあけるには本人であることを証明することが必要なのです。
勝手にあけて手紙を読まれてしまっては困りますからね。

白やぎさんは、郵便受けを開けられる者こそ真の住人!と考えることにしたので、郵便受けを開けた家の住人の手紙は一定時間送りますってことにしたのです。これがPOP before SMTPです。
ところが、その時間内に引っ越しがあり、新しい住人が引っ越してきたらどうでしょう?

引っ越してきた人がもし悪うささんだとしたら、その期間はその家の住民なら手紙を送るとしてしまっているので白やぎさんは悪うささんの手紙も送ってしまうことになるのです!

今ある仕組みを使ってなんとかしようとしてきた白やぎさんですが、こんどばかりは新しい仕組みを導入しなければしょうがない!と思った白やぎさんは郵便局を拡張して身分確認制度を導入することにしました。

これがSMTP-AUTHです!

こうしてうさうさ村と白やぎさんは無事、平和を取り戻したのでした。
07.11.10 / サーバ管理のこと / Author: aico / Comments: (1)
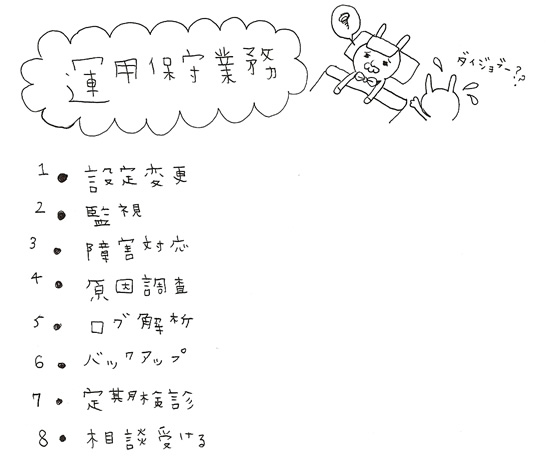
今回は運用保守業務について教えてもらいました!
サーバエンジニアのお仕事は構築1割、運用保守業務9割ってくらいとにかく保守!保守!保守!なんだとか?

…というわけで、運用保守業務はどんな仕事をしているのか見てみましょう!
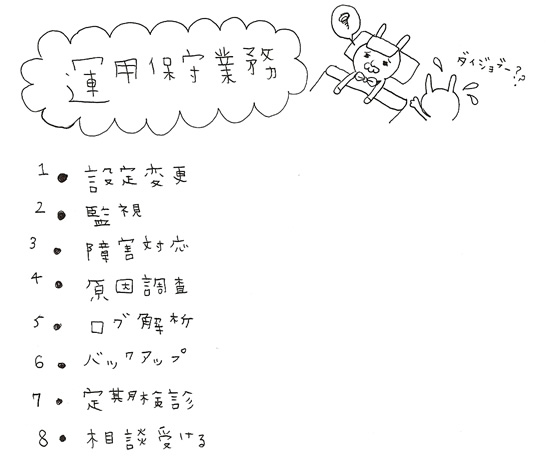
サーバエンジニアの運用保守業務はこんなかんじです。

1つ目は設定変更。

例えば、メールサーバなら人数が増えたからアドレスを追加するとか、Webサーバならキャンペーンがあるから、いつもより多めに人数がきても大丈夫なようにする(チューニング)などの設定変更があります。
次は監視・障害対応・原因調査・ログ解析です。
telnetで80番ポートに接続したときに見たステータコード覚えてますか?

このステータスコードが200 OKと出ているか監視専用のプログラム(nagiosとか)をつかって自動的に確認します。これが監視です。
ステータスコードは400や500代のエラーコードがでてしまうと障害が起きているので、メールでアラートが飛ぶようにしたりします。

で、ブーブーなったので、障害対応をしましょう。

エラーが飛んできた時、ログを見たり、ステータスコードのエラーコードをみたりして復旧のために原因を探します。
障害の原因としては、ハードが壊れて起動していなかったり、プログラムミスやアクセス過多などが考えられます。
また、のちのち障害の原因はなんだったの?と聞かれたり、アラートが飛ばなくてもサーバが重かった!なんてことをお客様に言われたりします。

そのときのためにも原因調査の準備をしておくことが大事です。
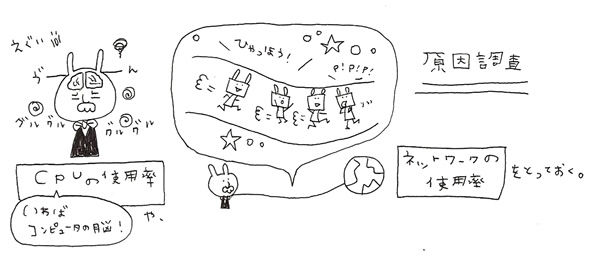
障害がおきているときにサーバにログインしていれば、原因調査もできますが、あとあとになって調べるのはなかなか大変です。そのため、日々の状態を記録させる設定(原因調査の為の事前準備)をしておくことが大事です。

標準的にOSが取得しているデータもありますが、追加で取得設定しないといけないものもあります。
たとえばCPUの使用率やネットワークの使用率などのログです。

さらにログをせっかくとっても文字や数値ばかりではよくわからない!そのためログをグラフ化(ログ解析)するなどもおこないます。
障害対応のときよく見るのはログですが、このログ常日頃から解析をしておくことでより速く原因をつきとめられるようになります! はやりの「見える化」ですね。
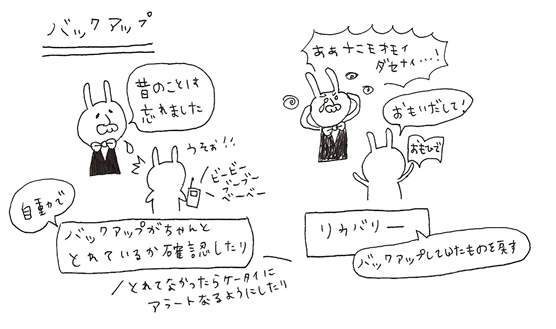
前回の構築業務でもありましたが、サーバを運用する際、バックアップをとっておく必要があります。

バックアップをとるように設定しておいても本当にとれているのか?ってことを自動で確認したり、データが消えてしまったからバックアップしてあったものを戻す(リカバリー)などの作業をします。

NO MORE!WARUUSA!と言ってもやはり悪うささんは存在するもの。そのため、定期的に悪うささんから攻撃されていないかチェックしたり、セキュリティ的に悪うさ対策できているかをチェックしたりします。予防対策ってことですね!
これまでのことも相談されてのことですが、例えばプログラムのことなどサーバのこと以外の相談をされることもあるんだとか。

そのため、サーバエンジニアとしてそんなに必要なくてもプログラムのことも少しは知っておいた方がいいかも?(サーバの勉強だけでも大変なのに!笑)
04.11.10 / サーバ管理のこと / Author: aico / Comments: (5)
今回は具体的にサーバエンジニアが実際にどんなお仕事をしているの?ということを教えてもらいました!
サーバエンジニアの使命……それは!!!!!!

サーバを預けるお客様が期待することはまさにこれ!なのです。
では、サーバエンジニアの業務内容を見てみましょう。

サーバエンジニアの業務内容は大きく分けて2つ。構築業務と保守業務です。
まずは構築業務から見てみましょう!

1つ目はサーバ構成の設計です。

サーバを構築する際、サーバのスペックや台数(処理能力)などはプログラマー等と相談しながら一緒に考えます。
その上でサーバエンジニアは、ネットワーク回線の太さや利用電源容量、希望の可用性とコストのバランスが見合っているかなどを
確認し、実際に運用するとき困らないように構成を考えます。

また、機械故障時や、誤って消去してしまったときのためにバックアップの設計なども同時に行います。
2つ目はラッキングや配線などの物理作業です。

サーバはラックに積まれて運用されています。なので後々メンテナンスがしやすいよう配慮する必要があります。
そのため、ケーブルを自作したり、時には床下に潜って配線をすることも…
なにより!サーバって意外に重い!こあくまも見せてもらいましたがほんとに重かった~
ラックの高いところなんて届かないかも…
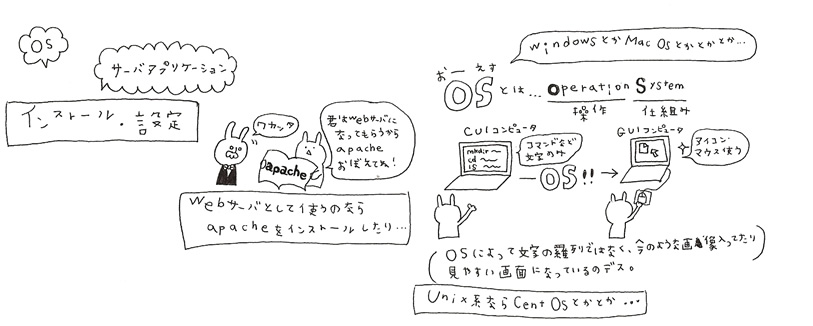
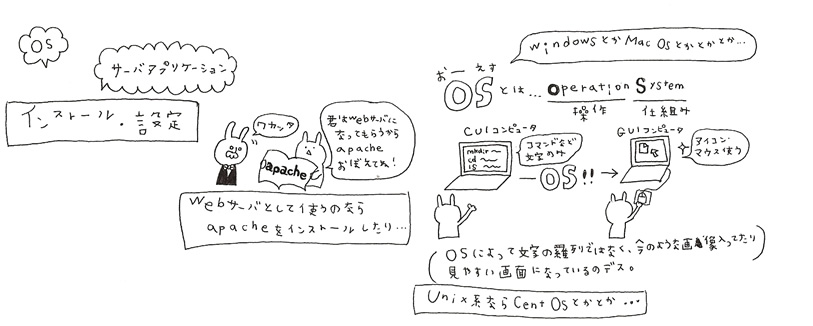
そして!3つめはOSやサーバアプリケーションのインストール・設定です。

OSはUnix系ならCent OSとか、サーバアプリケーションはwwwサーバならapacheをインストールとか…

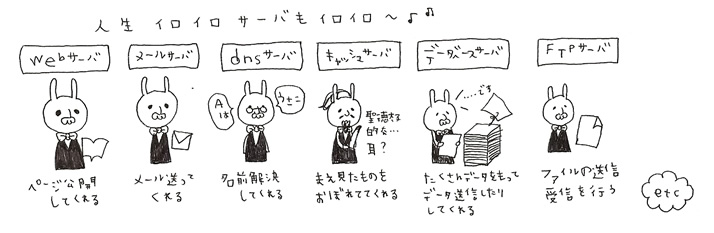
サーバは、ここまではdns、www、mailを勉強してきましたが、他にもキャッシュサーバ、データベースサーバ、
FTPサーバなどなどたくさんあります。
04.11.10 / サーバ管理のこと / Author: aico / Comments: (3)

ここまで、サーバエンジニアにとって知っていた方がいいことの一部についての概念を勉強してきましたが、今日は、そもそもサーバエンジニアとは何だ!?ということをまとめてみました。

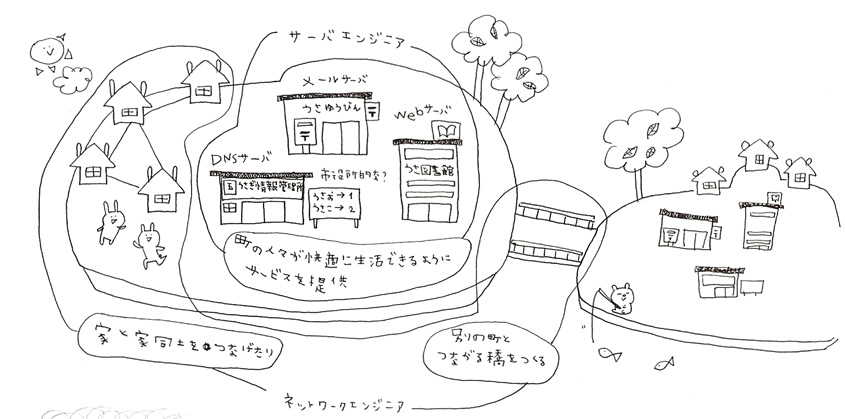
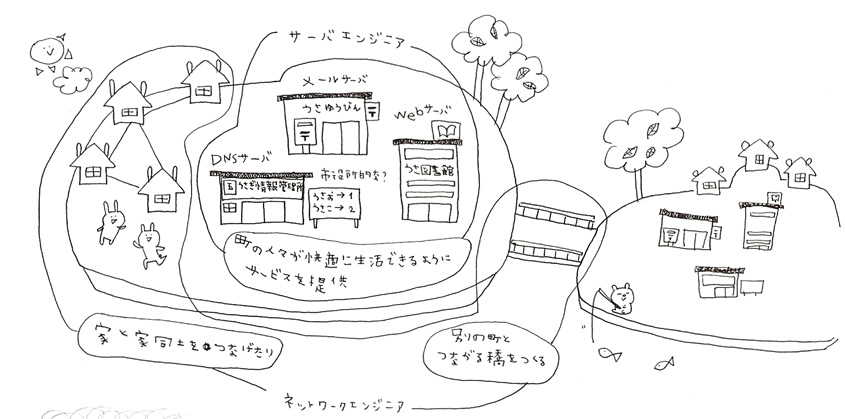
このように、インターネットの世界で、サーバのシステムを設計したり、管理したり、運用したり、トラブル対策したり…する人がサーバエンジニアです。

うさうさ村でいうと、町の人々が快適に生活できるようにしてあげる郵便局などの動きを管理するのがサーバエンジニア。
一方、別の町につなげる橋をつくったり、家と家をつなげ、管理するのがネットワークエンジニアです。
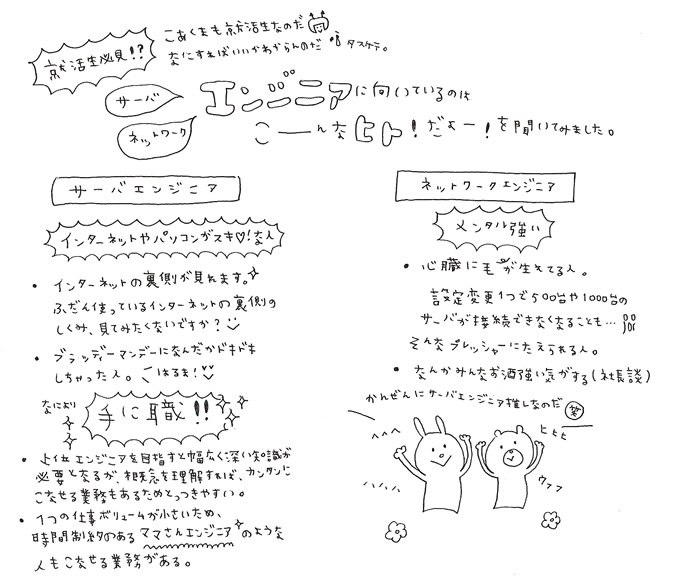
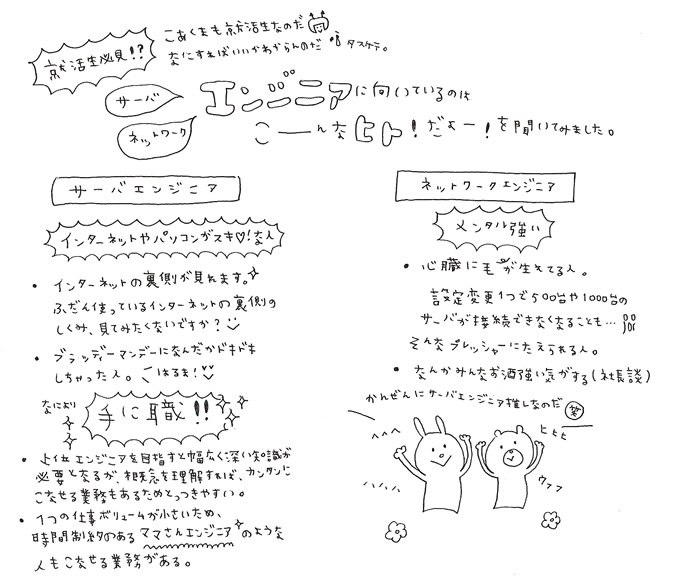
ここで!就活生におすすめ*サーバエンジニア・ネットワークエンジニアにむいてるのはこんな人!情報を教えてもらいました!

参考になったでしょうか?

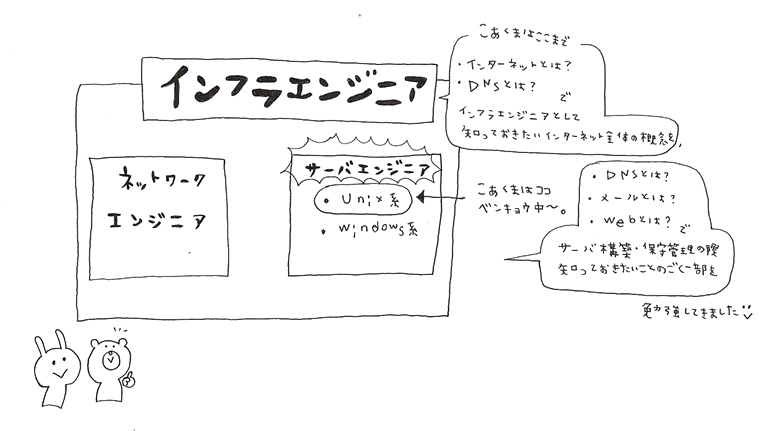
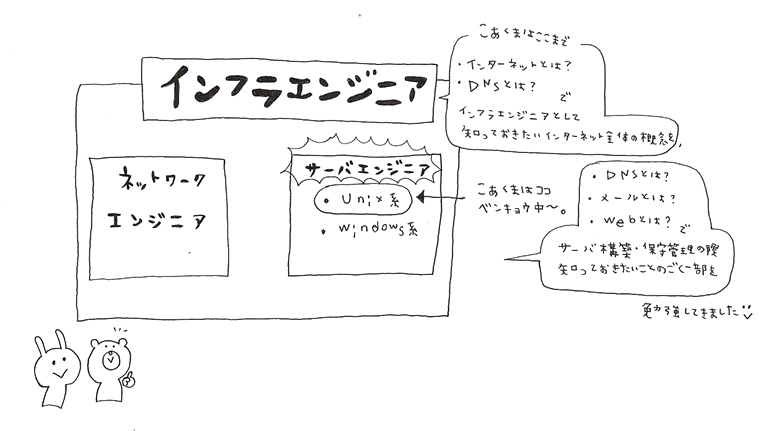
…といってもネットワークエンジニアもサーバエンジニアも根幹はインフラエンジニア!ということで、2つのラインはあいまいなものらしいです。インターネット上の説明でもいろいろな説があります。

次回はサーバエンジニアが実際にどんな仕事をしているのか?です!
30.10.10 / webのこと / Author: aico / Comments: (3)

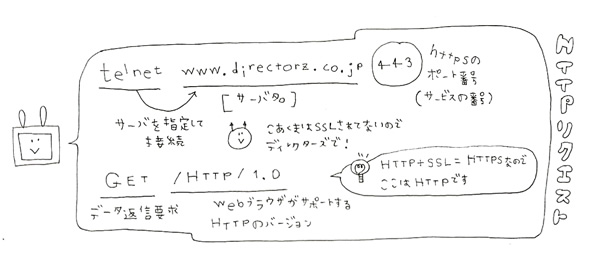
telnetでSSLの様子を見てみましょう!
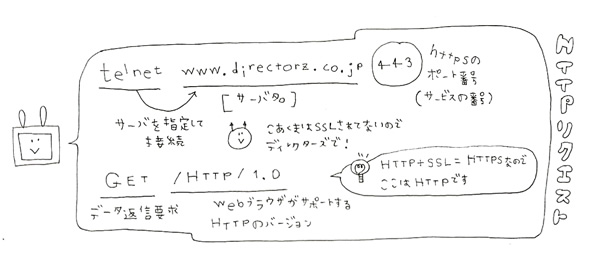
telnet www.directorz.co.jp 443と入れて、GET / HTTP/1.0と入れます。
telnet www.directorz.co.jp 443
GET / HTTP/1.0

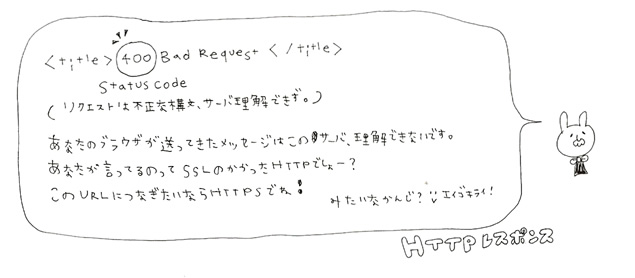
すると、サーバ側からこのように返ってきます。
<!DOCTYPE HTML PUBLIC “-//IETF//DTD HTML 2.0//EN”>
<html><head>
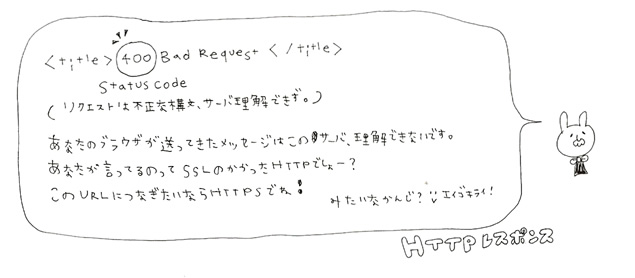
<title>400 Bad Request</title>
</head><body>
<h1>Bad Request</h1>
<p>Your browser sent a request that this server could not understand.<br />
Reason: You’re speaking plain HTTP to an SSL-enabled server port.<br />
Instead use the HTTPS scheme to access this URL, please.<br />

SSLされているためtelnetで普通に入れてもダメだと言われたようです。
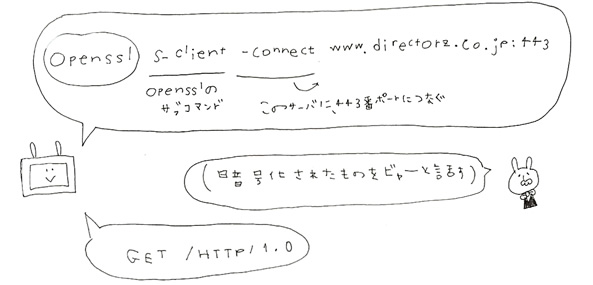
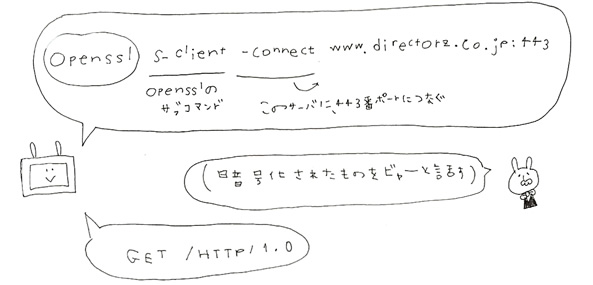
そこでつかうのがopensslコマンドです!

openssl s_client -connect www.directorz.co.jp:443と入れると、サーバは暗号化された情報を流します。
GET / HTTP/1.0と入れると、www.directorz.co.jpの情報を見ることができました!
openssl s_client -connect www.directorz.co.jp:443
GET / HTTP/1.0
HTTP/1.1 200 OK
Date: Sat, 30 Oct 2010 05:43:14 GMT
Server: Apache/2.0.63 (CentOS)
Last-Modified: Fri, 22 Oct 2010 03:18:13 GMT
ETag: “6aceb7-68a1-17bdc740″
Accept-Ranges: bytes
Content-Length: 26785
Content-Type: text/html
Connection: close
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”utf-8″>
<link rel=”stylesheet” type=”text/css” href=”/common/css/main.css”>

…というわけで、暗号化されているとtelnetではダメだということがわかりました。
そのため、opensslでまず暗号化処理をして、そのあとはいつものhttpのプロトコルで大丈夫でした!
(telnet-sslというものを使えばtelnetでもSSL通信ができるそうです!)
30.10.10 / webのこと / Author: aico / Comments: (1)
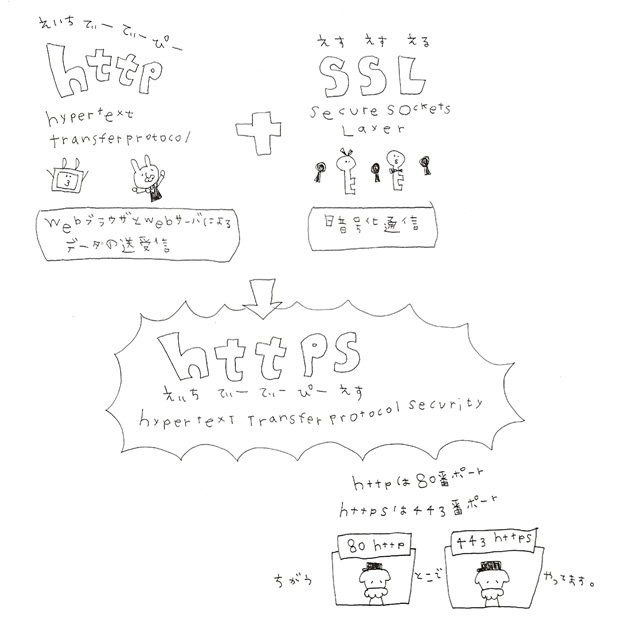
https:// …から始まるサイトをみたころがありませんか?今日はSSLについてです!

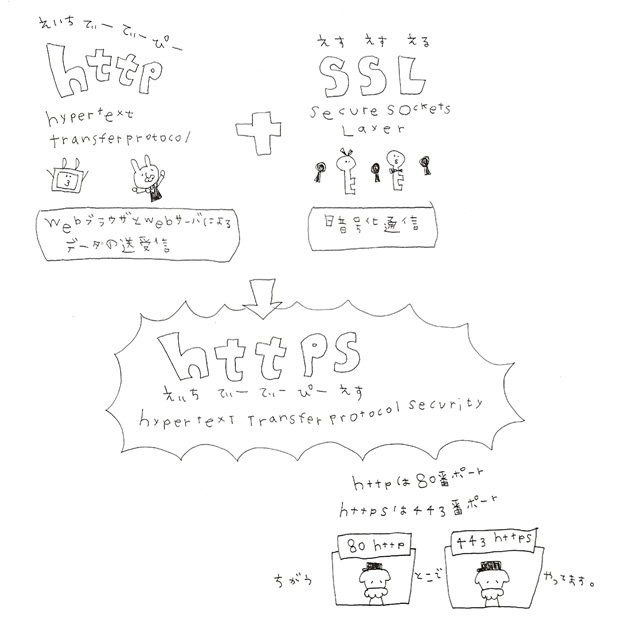
SSLとは、インターネット上で情報を暗号化し、送受信できるプロトコルです。

http://では、サーバとブラウザ間でやり取りするデータはインターネット上をそのままの形で流れています。

このため、悪うさがいると、盗聴や改ざんをされる可能性が出てきます。
暗号化していない場合の危険性についてはSSHの回でも見ましたよね。

なので、大事な情報をやり取りする時には、httpsからはじまるURI(SSL)が使用されます。

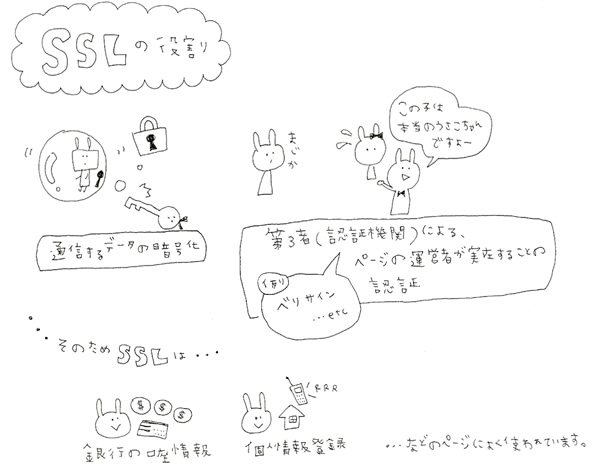
せっかくSSLによって暗号化されていても、通信相手が信頼できなければ意味がないですよね?

そのため、SSLには第三者の認証機関が、そのページの運営者が実在していると認めてくれる仕組みも組み込まれています。

なのでSSLは、銀行口座の情報等、重要な個人情報を登録するページなどでよく使われています。
WebでSSLを利用するには、認証機関に申請が必要です。ベリサイン等多くの認証機関があります。

WEBページの運営をしている人が証明書の種(keypair)を作り、運営会社の情報に証明書の種の片割れを添えて認証局に申請します。
すると、認証局は、申請内容と申請者の存在を確認し、種の片割れに認証済みマークを付け、申請者に返却します。運営者は証明書を飾る(サーバにインストール)すれば、SSLサーバ証明書が取得成功です!

実はブラウザには、既にベリサイン等の公式に認められている認証機関の情報(申請された証明書に押した印の印影)が登録されています。ブラウザはhttps通信するときはサーバにインストールされた証明書とこの印影が一致するかをチェックしています。
なので、ブラウザをつかって印影に一致しない証明書を使用しているサーバにアクセスしたい際には、この証明書は信用できる認証機関にハンコおしてもらってないけど、接続するのやめとく?それとも信用して接続する?というメッセージがでます。
ちなみに、携帯電話などは、年代によってはメジャーな認証機関が登録されていないものがあるため、世の中的には信頼できる認証機関によって認証された証明書でもエラーがでることがあります。

30.10.10 / webのこと / Author: aico / Comments: (2)
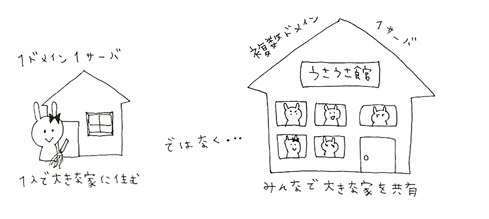
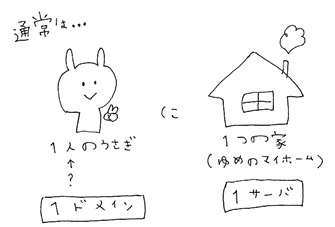
通常はWebサーバやメールサーバを運用するのにドメインの数以上のサーバコンピュータが
必要となります。

しかし、サーバリソースの有効利用やIPの有効利用のために、1つのサーバで複数のドメインを運用したい!
…という要望にこたえるもの、それがバーチャルホストです!

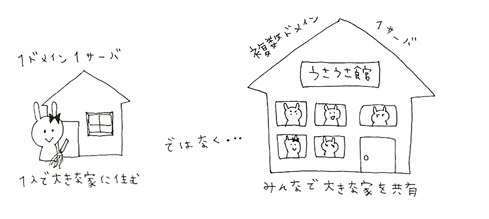
バーチャルホストとは、1つのサーバで複数のドメインを運用する技術です。

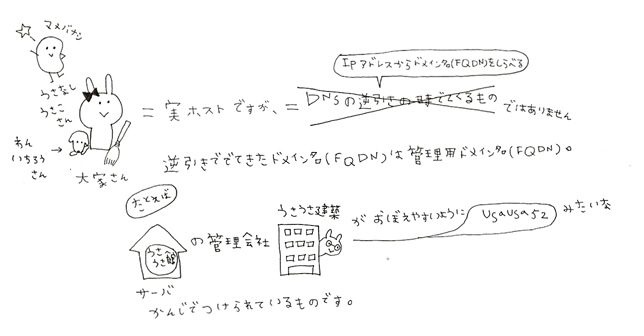
サーバの代表となるドメインが実ホスト、それ以外がバーチャルホストです。
実ホストが大家さんでバーチャルホストが部屋(ページ)を借りている住人がバーチャルホストだと思ってください。
大家さん(実ホスト)は必ず存在しますが、大家さんの部屋(ページ)はあったりなかったりします。

では、どのように運用されているのでしょうか?

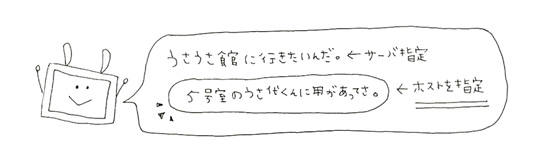
ブラウザからWebサーバに接続する時、webブラウザはhttpリクエストを投げますよね。
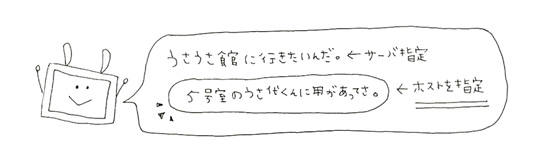
その時、リクエスト内容に「このホスト名に接続したい」という内容を含めることにより、要求している「ホスト名」に接続させることができます。

これにより、1台のサーバで複数のドメインを運用することができるようになります。

ちなみに上記はNAMEベースのバーチャルホストの話ですが、
IPベース(1台のサーバに複数IPを振って、このIPにきたものはこっち、このIPにきたものはあっち的に振り分ける方法)のバーチャルホストというのもあります。
ちなみに小悪魔ブログもバーチャルホストです。

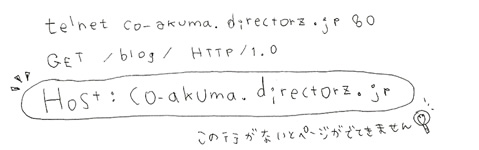
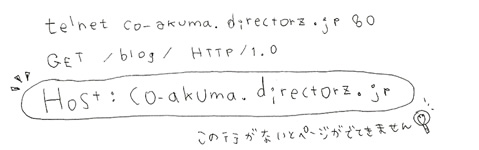
そのため、
telnet co-akuma.directorz.jp 80
GET /blog/ HTTP/1.0
の後に、
Host: co-akuma.directorz.jpをいれないとページがでてきません。

30.10.10 / webのこと / Author: aico / Comments: (1)
ブラウザがリクエストを行ったとき、WEBサーバはHTTPレスポンスを返します。

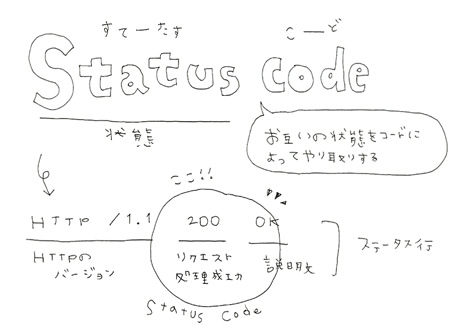
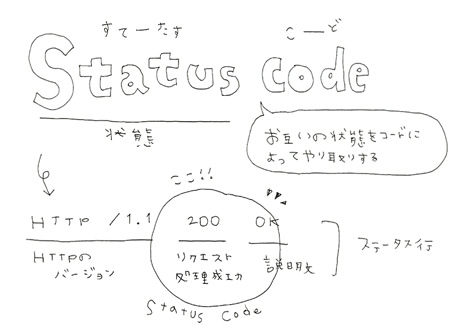
その際に、WEBサーバはステータスコードというものを必ず返します。

ステータスコードとは、WEBサーバとWEBブラウザ、お互いの状態をやりとりするためのコードです。前回のレスポンスの際、200 OKというものを返していますね。これがステータスコードです。

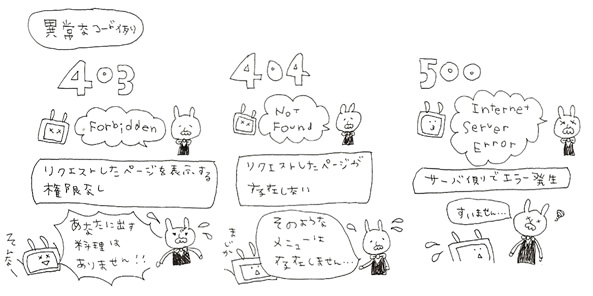
200 OKとは、リクエストの処理が成功したことを示すステータスコードですが、ほかにも、301(リクエストしたページが移動しているが表示できる)、302(リクエストしたページが一時的に移動しているが表示できる)などがあります。

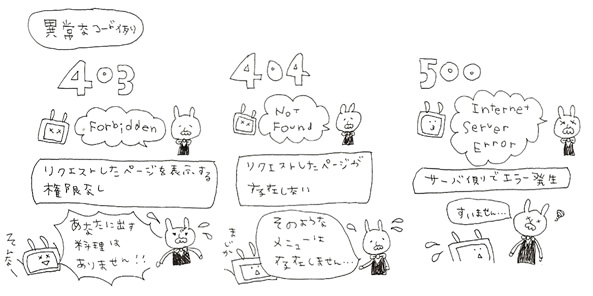
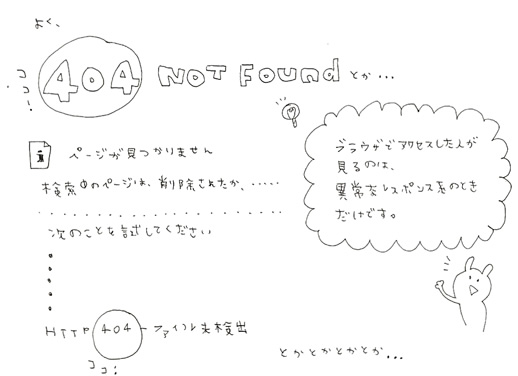
リクエストが処理されなかったときに出るものでよく見られるのはこの3つです。ページが表示されなかったときによく見る404not foundというエラー、あれはサーバ側が返しています。

とはいっても基本的にこれらのエラーコードをブラウザでアクセスした人がみるのは
異常なレスポンス系のときだけです。通常はレスポンスヘッダーにはいっているのでみれません。
では何に使うのでしょうか?
ステータスコードはエラー発生時の原因調査のために使われます。
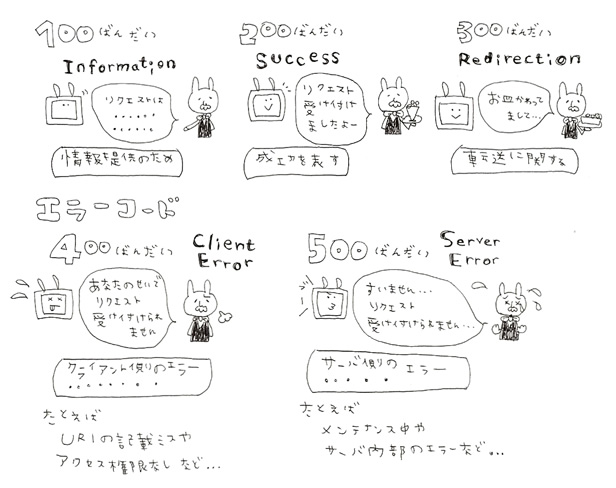
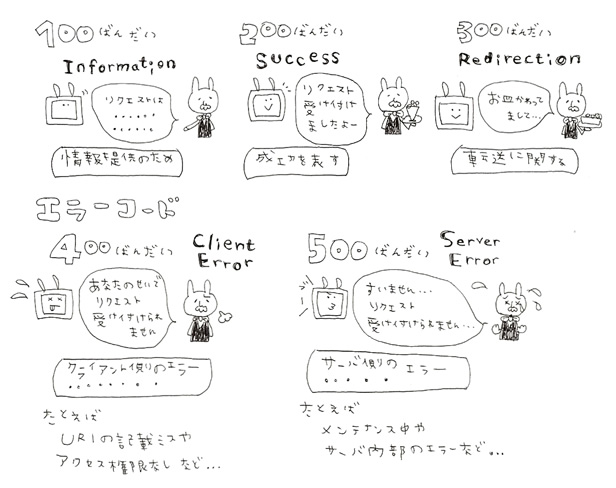
ステータスコードは、大きく100番台、200番台、300番台、400番台、500番台にわかれています。

400番台なら、たぶんクライアント側にミスがあるな(URIの記載ミスなど)とか、500番台なら、たぶんサーバ側(CGIの誤動作)だなーとかわかるようになっているので、サーバエンジニアとしては、ステータスコードをみて障害ポイントのあたりを付けるわけですね。

25.10.10 / webのこと / Author: aico / Comments: (1)
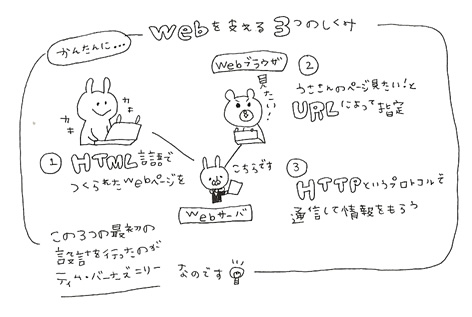
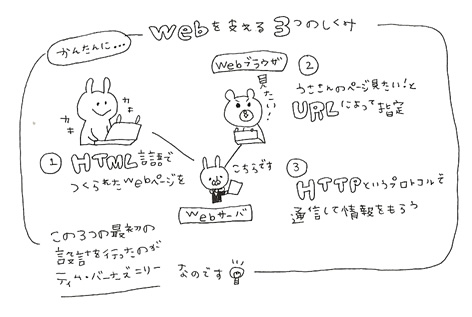
今日はWWWのしくみについて勉強しました!

前回、URLとHTTPとHTMLについてちょこっと書きましたが、この3つのしくみがどんな働きをしているのか見てみましょう!
小悪魔ブログやホームページを見る時、上の方に表示されてるのをURLといいます。

URLの一番前の部分。http://~とかいてありますが、このhttpとは、データをやり取りするときに使うプロトコル、HTTPのことを表しています。

Webブラウザは、このURLから、co-akuma.directorz.jpというサーバにあるblogというデータをHTTPリクエストで要求します。

WebブラウザはHTTPリクエストを送ることでWebサーバに指定されたデータを要求します。
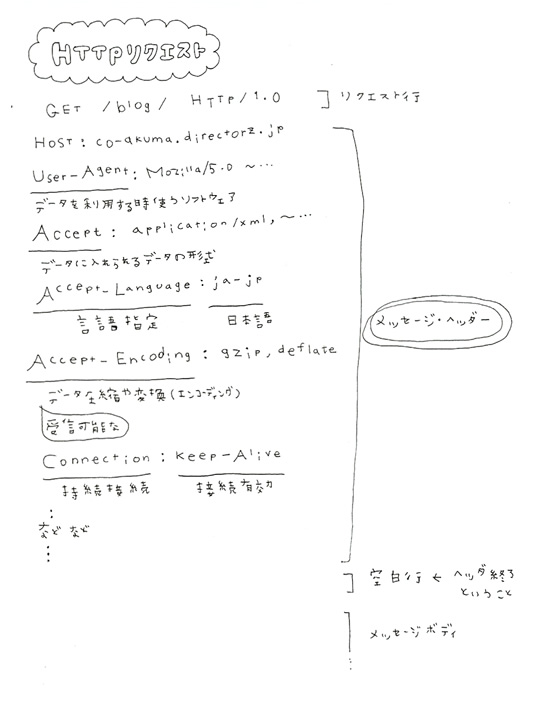
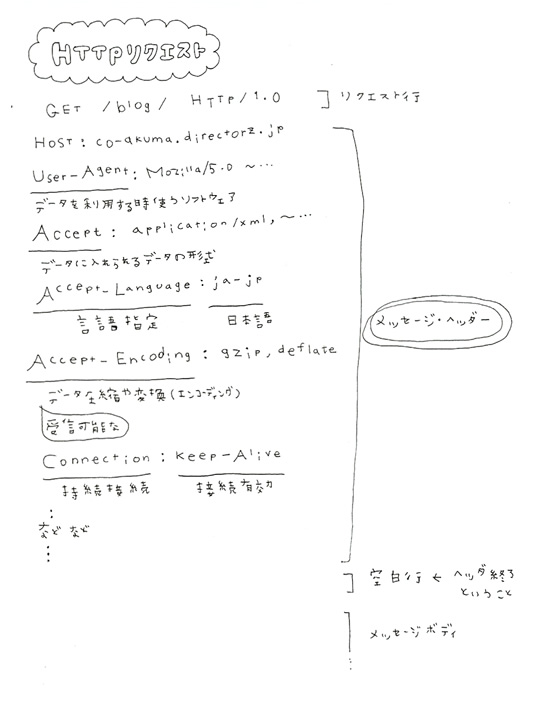
HTTPリクエストとはどんなものなのか見てみましょう!
$ telnet co-akuma.directorz.jp 80と入れます。
GET /blog/ HTTP/1.0

これがHTTPリクエストです。
これ以外に、ブラウザ側の色んな情報をのせたメッセージ・ヘッダーが入れられます。

ここには、ブラウザの種類や使っている言語などの情報が入ります。
ヘッダー情報は各ブラウザによって入っている情報も様々です。
昔はHTTPヘッダは存在していなかったのですが、WWWが普及したため入れられるようになりました。
リクエストを送られたWebサーバはWebクライアントにこのようなHTTPレスポンスを返信します。

HTTP/1.1 200 OK
Date: Fri, 22 Oct 2010 09:55:40 GMT
Server: Apache/2.0.63 (CentOS)
Connection: close
Content-Type: text/html; charset=UTF-8

Webブラウザが受け取るデータは最初はHTMLデータのみが送られてくるため、<IMG>と書かれたタグの画像データを要求するなど何度も通信が繰り返されています。
この動きをWebブラウザとWebサーバが行ってくれることで、小悪魔ブログを見てもらえてるのです!
21.10.10 / webのこと / Author: aico / Comments: (1)
インターネットといえばWWW!ってくらいWWWのしくみはインターネットの普及に大きく貢献しました。
今日はその、WWWの歴史について勉強しました!

WWWのシステムはスイスのティム・バーナーズ・リーによって考案・開発されました。

それ以前の当初のインターネットは、学術研究が目的であり、電子メールやネットニュースなどのサービスが中心でした。

日本では1984年、村井純教授らによる、慶応大と東工、東大をつないだ実験ネットーワーク、JUNETが始まり、
後に他大学や企業の研究機関が参加し、日本のインターネットの起源となりました。

その後、1992年に日本初のホームページがつくられました。それがこのページです!
1990年、ティム・バーナーズ・リーは、世界初のWebサーバhttpdとWebブラウザWorldWideWebを発表しました。

このWorldWideWebは、文字だけのページであったが、編集も行えて、HTTPやURL、HTMLなど現在のWWWにも存在する仕組みを備えたものでした。

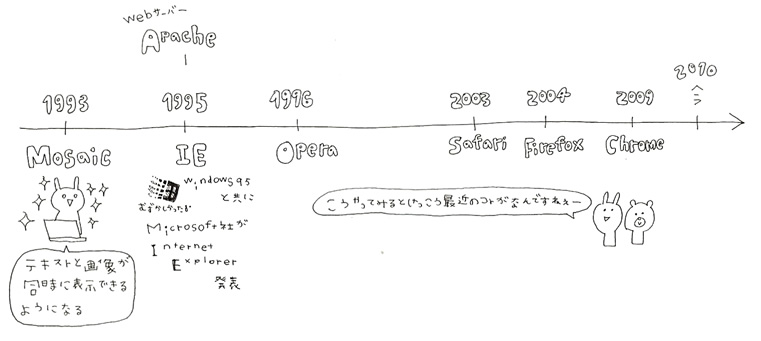
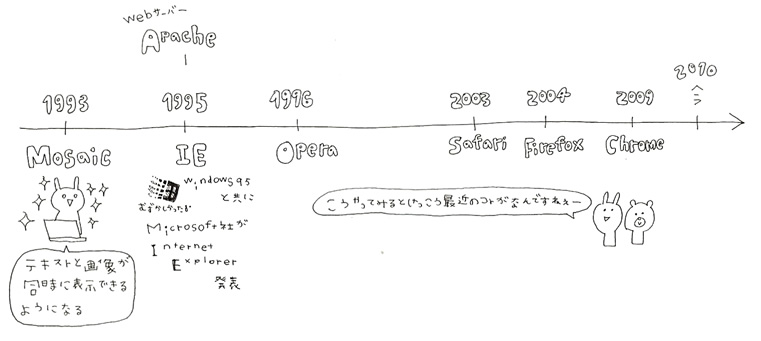
その後、たくさんのWebブラウザが登場しましたが、その中でもWWWにとって大きな転機となったのは1993年に開発されたMosaicです。

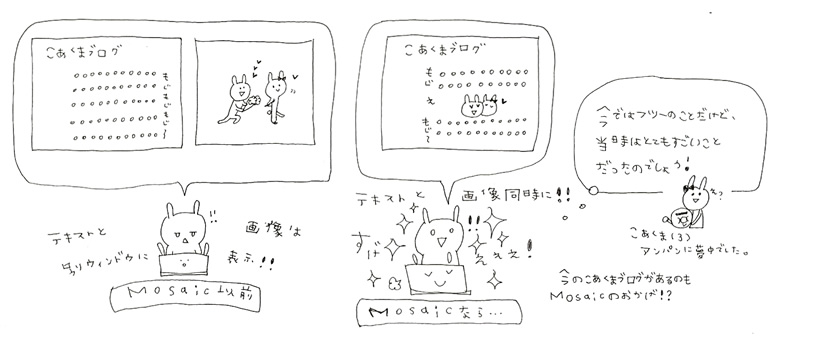
Mosaicのすごいところは、テキストと画像をおなじ画面に映し出せること!(<IMG>タグが実装されたこと)

今にしてみればそれは普通のことのように思いますが、それ以前のブラウザはテキストと画像を別ウィンドウに表示していたため、Mosaicの開発はとてもすごいことだったのです。
また、同時期に日本でもインターネットの商用利用が許可されたことで、WWWは爆発的な人気となりました。

その後、1995年にはApacheや、Microsoft社のWindows95に組み込まれたIE(internet explorer)が発表され、日本でもインターネットが広く使われるようになり、現在に至っています。